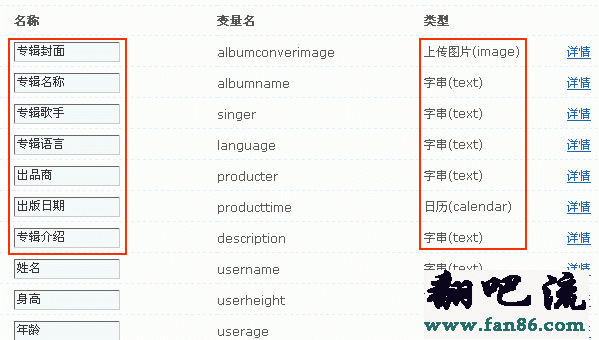
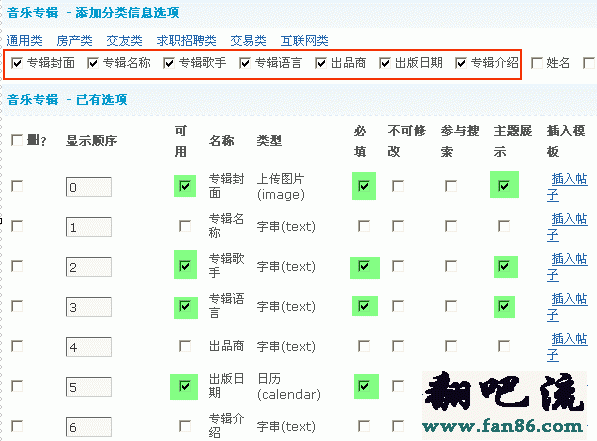
后台 => 论坛 => 分类信息 => 分类信息管理 => 选项管理 => 选择通用类,在这里添加分类信息使用的变量,名称如专辑封面、专辑名称、专辑歌手、专辑语言、出品商、出版日期、专辑介绍等。变量名:填写相应名称的变量。需要注意的是:这里的变量名必须填写。
类型中,根据该功能的不同,选择不同的类型,如专辑封面选择上传图片(image)类型、出版日期选择日历(calendar)类型、其它可以选择字串(text)类型如下图所示:

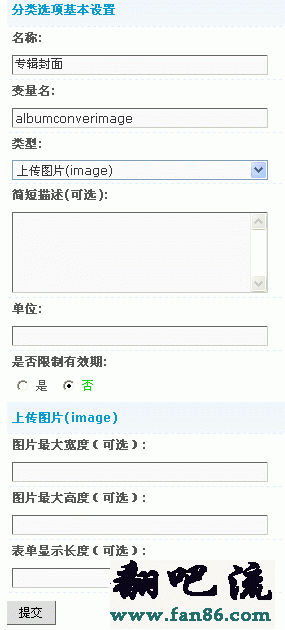
点击“详情”可以对每一个项目进行编辑修改等详细设置。

名称:填写分类选项的名称。
变量名:填写分类信息变量名。
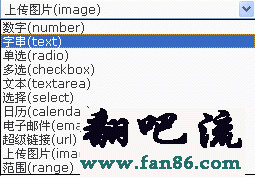
类型:选择分类选项的类型。这里共有11种类型,如下图所示:

简短描述:对该分类选项的简单说明。
单位:可以留空默认。
是否限制有效期:选择“是”则超过有效期信息自动隐藏
上传图片(image):填写图片的最大宽度、最大高度和表单显示的长度。
选择的类型不同,选项的内容会不相同。
二、添加分类
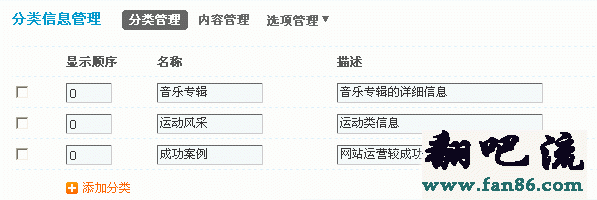
Discuz! X1后台 => 论坛 => 分类信息 => 分类信息管理中添加
填写要添加分类的显示顺序、名称、描述,然后提交即可,这里我们添加三个分类,如音乐专辑、运动风采和成功案例三个。

添加完毕后,设置详情,如下图所示:

添加分类信息选项:这里点选要显示的分类。
已有选项:这里会列出已经选择好的项目,可以设置为是否可用、是否为必填项、是否不可修改、是否参与搜索,是否进行主题展示等操作。
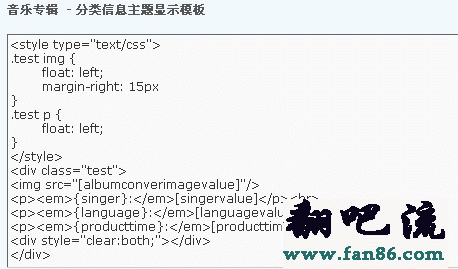
设置分类信息主题显示模板:即主题页面显示的效果
在分类信息主题显示模板处填写如下代码:
- <style type="text/css">
- .test img {
- float: left;
- margin-right: 15px
- }
- .test p {
- float: left;
- }
- </style>
- <div class="test">
- <img src="[albumconverimagevalue]"/>
- <p><em>{singer}:</em>[singervalue]</p><br>
- <p><em>{language}:</em>[languagevalue]</p><br>
- <p><em>{producttime}:</em>[producttimevalue] </p><br>
- <div style="clear:both;"></div>
- </div>

三、关联版块
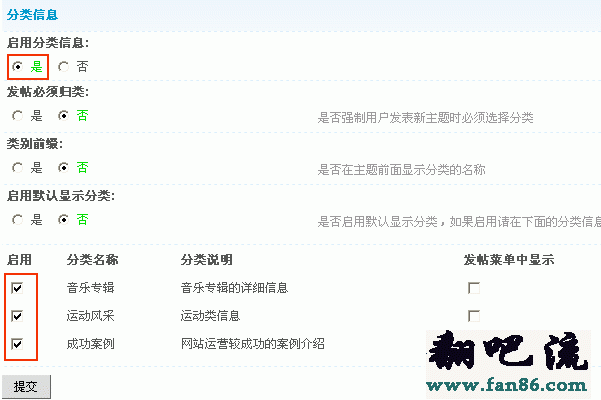
分类信息添加成功后,必须关联版块,用户才可以在关联到的版块发布该类别信息。
Discuz! X1后台 => 论坛 => 版块管理 => 编辑要关联分类信息的版块 => 分类信息,启用分类信息

四、添加主题分类
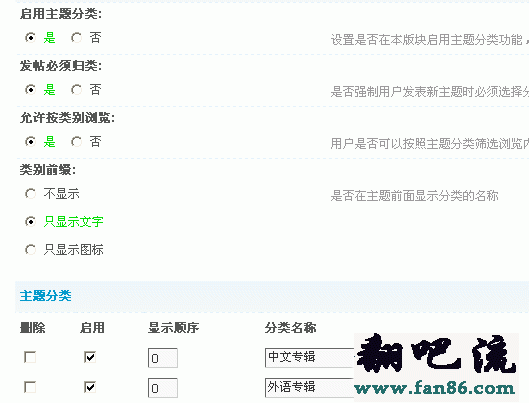
Discuz! X1后台 => 论坛 => 版块管理 => 编辑要添加分类信息的版块 => 主题分类,如下图所示:

启用主题分类:选择“是”。
发帖必须归类:选择“是”。
允许按类别浏览:选择用户是否可以按照主题分类筛选浏览内容。
类别前缀:选择只显示文字。
然后手动添加分类,填写好分类名称提交即可。
五、设置完成后,到 templatedefaultforumforumdisplay_list.htm 中,找到
- <!–{if $stemplate && $sortid}–>$stemplate[$sortid][$thread[tid]]<!–{/if}–>
复制代码修改为:
- <!–{if $stemplate && $sortid}–>
- $stemplate[$sortid][$thread[tid]]
- <!–{else}–>
- $stemplate[$thread[sortid]][$thread[tid]]
- <!–{/if}–>
复制代码全部设置完成后,在前台发表帖子显示效果如下图所示:

未经允许不得转载:445IT之家 » DiscuzX分类信息添加使用教程


 dizcuzx:UCenter和Discuz!常见问题及解决方法
dizcuzx:UCenter和Discuz!常见问题及解决方法
