这里用的是
1、下载好cu3er后 ,加压后, 把images文件夹,config.xml 和cu3er.swf这个3文件 都放在你的模版的images下,swfobject.js放到模版目录的js文件夹下。这样目录看起来好看点。
2、复制解压后的index.html里面的代码。如下
复制代码
<script type="text/javascript" src="js/swfobject.js"></script>
<SCRIPT type=text/javascript>
var flashvars = {};
flashvars.xml = "config.xml";
var params = {};
params.allowscriptaccess = "always";
params.allownetworking = "all";
params.wmode = "transparent";
var attributes = {};
attributes.id = "slider";
swfobject.embedSWF("cu3er.swf", "cu3er_swf", "960", "360", "9", flashvars, params, attributes);
</SCRIPT>
复制到你的首页模版的head里面, 然后修改路径。(这里假设你的模版文件夹名叫cu3er) 修改成如下:
复制代码
<script type="text/javascript" src="{dede:global.cfg_templeturl /}/cuer/js/swfobject.js"></script>
<SCRIPT type=text/javascript>
var flashvars = {};
flashvars.xml = "{dede:global.cfg_templeturl /}/cuer/images/config.xml";
var params = {};
params.allowscriptaccess = "always";
params.allownetworking = "all";
params.wmode = "transparent";
var attributes = {};
attributes.id = "slider";
swfobject.embedSWF("{dede:global.cfg_templeturl/}/cuer/images/cu3er.swf", "cu3er_swf", "960", "360", "9","#000000",flashvars, params, attributes);
</SCRIPT>
<style type="text/css">
这里需要注意 脚本里面swfobject( ) 这个函数多了一个 “#000000” 参数。里面的值留空也可以,但是这个参数一定要加上去,不然的话会图片显示不出来的。很多人就是这里出了错。
然后顺便配置下你的窗口大小原始的是:960 360. 这个跟需求配置
3、复制:
复制代码
<div id="cu3er_swf"> </div>
添加到你想要播放图片的地方。
4、接下来打开模版images文件夹下的config.xml 文件。在<slides></sliders>标记里面配置好你的图片路径。到这里基本上就结束了。配置下你的播放按钮和倒计时位置。这个就不用多说了。
好了,更新首页现在你就可以看到漂亮的3d轮播 效果了 。 如果有帮助记得顶一下。
测试不成功的原因:
加载不成功的问题已经找到问题的解决方法了,其实这个问题论坛里好多人都知道是什么原因,但是就是不愿意说,藏着掖着,真不知道有什么意思
这个要想加载成功除了按照上面的 代码加载进DEDE风格页面里面之外,关键之处在于
config.xml里的图片路径的编辑, 一定要是你的图片HTTP://你的网站空间域名+/图片路径
而不能用常规的那个 如
……省略部分编码
<slides>
<slide>
<url>images/ceshi_1.jpg</url>———————这都地址要改
<link target="_blank">图片链接文章地址</link>
</slide>
<trans
<slide>
<url>images/ceshi_2.jpg</url>———————这都地址要改
<link target="_blank">图片链接文章地址</link>
</slide>
<transition duration="0.6" delay=".2" direction="down"/>
<slide>
<url>images/ceshi_3.jpg</url>———————这都地址要改
<link target="_blank">图片链接文章地址</link>
</slide>
<transition num="3" slicing="horizontal" direction="left" delay="0.05"/>
<slide>
<url>images/ceshi_4.jpg</url>———————这都地址要改
<link target="_blank">图片链接文章地址</link>
</slide>
改成一下代码:
……省略部分编码
<slides>
<slide>
<url>http://你现在使用的网站空间地址/images/ceshi_1.jpg</url>
<link target="_blank">图片链接文章地址</link>
</slide>
<transition direction="left"/>
<slide>
<url>http://你现在使用的网站空间地址/images/ceshi_2.jpg</url>
<link target="_blank">图片链接文章地址</link>
</slide>
<transition duration="0.6" delay=".2" direction="down"/>
<slide>
<url>http://你现在使用的网站空间地址/images/ceshi_3.jpg</url>
<link target="_blank">图片链接文章地址</link>
</slide>
<transition num="3" slicing="horizontal" direction="left" delay="0.05"/>
<slide>
<url>http://你现在使用的网站空间地址/images/ceshi_4.jpg</url>
<link target="_blank">图片链接文章地址</link>
</slide>
还有最好不要使用{dede:global.cfg_templeturl /}这个标签
flashvars.xml = "config.xml";—-路径最好改以下 如: flashvars.xml = "/abc/cu3er/config.xml";
swfobject.embedSWF("{dede:global.cfg_templeturl/}/cuer/images/cu3er.swf"—-路径最好改以下 不用{dede:global.cfg_templeturl/} 而用 /abc/cu3e/cu3e.swf
应该能明白怎么回事了
测试下,100%加载成功了!!!!
未经允许不得转载:445IT之家 » 在dedecms模板中加cu3er漂亮3D幻灯的方法


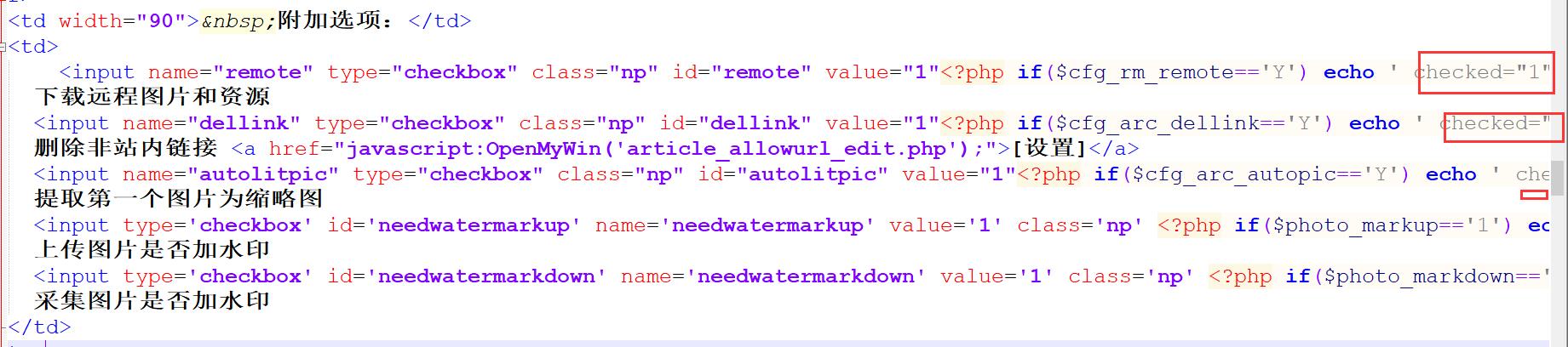
 dedecms添加/编辑文章禁止下载远程图片方法(把附加选项默认勾选状态去掉
dedecms添加/编辑文章禁止下载远程图片方法(把附加选项默认勾选状态去掉
