核心提示:其实这个是我碰见的具体案例,本来是公司简介 | 联系我们 | 公司历程,这几个栏目,但是循环式时,发现这样代码如下:{dede:channel type='son' typeid='4' row='6'}a href='[field:typelink/]'[field:typename/]/a |{…
其实这个是我碰见的具体案例,本来是
公司简介 | 联系我们 | 公司历程,这几个栏目,但是循环式时,发现这样
代码如下:
{dede:channel type='son' typeid='4' row='6'}
<a href="[field:typelink/]">[field:typename/]</a> |
{/dede:channel}
循环的话,还需要去除最后一个多余的 | 分隔符,这样做的话,一般最简单就是用js去除,如果用dedecms内置autoindex判断,毕竟麻烦,索性换一种思维,
把分隔符提前循环
码代码如下:
{dede:channel type='son' typeid='4' row='6'}
[field:global name=autoindex runphp="yes"](@me==0)? @me="":@me=" | ";[/field:global]
<a href="[field:typelink/]">[field:typename/]</a>
{/dede:channel}
这样,第一个分隔符不显示,其余显示,第一个分隔符的肯定是autoindex ==0那个,这样就ok了
未经允许不得转载:445IT之家 » 列表不显示第一个元素如分隔符的简单方法


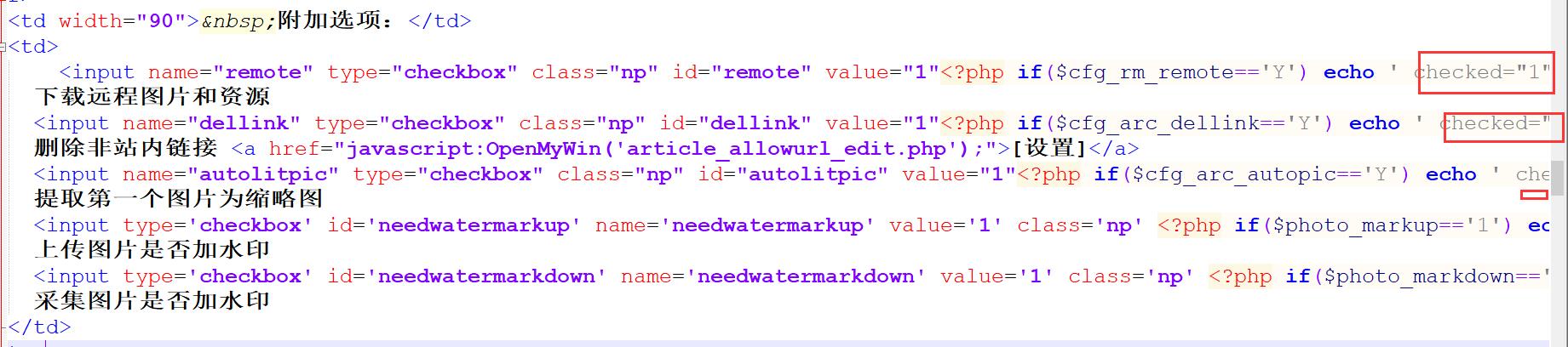
 dedecms添加/编辑文章禁止下载远程图片方法(把附加选项默认勾选状态去掉
dedecms添加/编辑文章禁止下载远程图片方法(把附加选项默认勾选状态去掉
