itE-SPACE: normal; LETTER-SPACING: normal; COLOR: rgb(34,34,34); WORD-SPACING: 0px; -webkit-text-stroke-width: 0px">在图集内容页调用图集的时候,如果使用某些幻灯片特效或者jquery插件,难免会用到ID编号什么的,本教程将教会你如何给图集图片自动编号,也就是说,让{dede:productimagelist}标签支持自动编号,非常简单。
打开include/taglib/productimagelist.lib.php文件,找到:
$ctp->LoadSource($innerText);
在其后面另起一行加入
$GLOBALS['autoindex'] = 0;
找到:
$revalue .= $ctp->GetResult();
在其后面另起一行加入
$GLOBALS['autoindex']++;
这里的改动就算完了,接下来是内容页里调用:
[field:global name=autoindex/]
例子:
代码如下:
{dede:productimagelist}
< span id="[field:global name=autoindex/]"><img src="[field:imgsrc/]" width="805" height="523" /></span>
{/dede:productimagelist}
假如有3个图片,则结果为:
代码如下:
< span id="0"><img src="1.jpg" width="805" height="523" /></span>
< span id="1"><img src="2.jpg" width="805" height="523" /></span>
< span id="2"><img src="3.jpg" width="805" height="523" /></span>
你学会了么?
未经允许不得转载:445IT之家 » 给织梦图集图片加自动编号


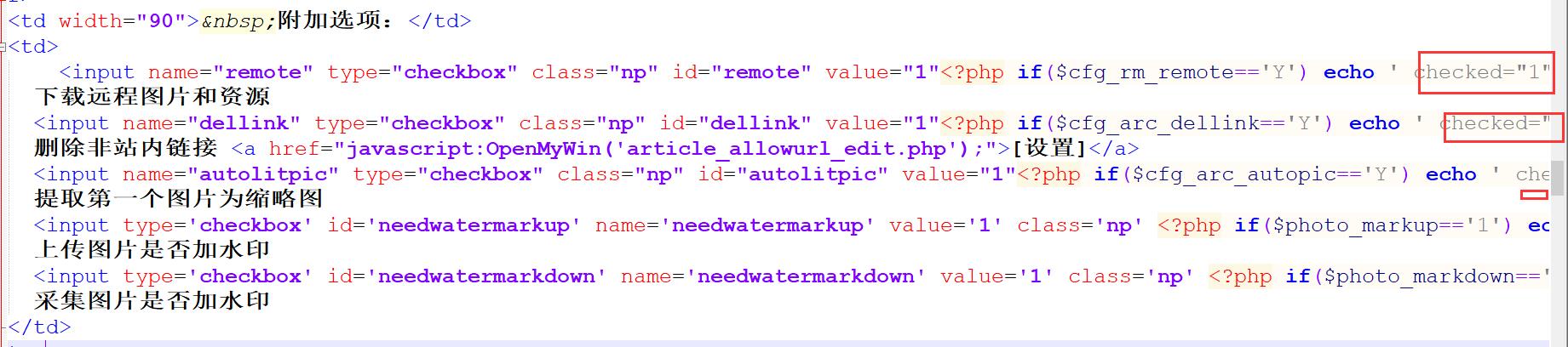
 dedecms添加/编辑文章禁止下载远程图片方法(把附加选项默认勾选状态去掉
dedecms添加/编辑文章禁止下载远程图片方法(把附加选项默认勾选状态去掉
