有童鞋在问我如何在wordpress页面中添加到达底部、返回顶部、留言悬浮按钮,大多数主题都包含了它,但是还是有个别主题没有这个,所以,在这里主要是向新手们以及主题中没有这个的童鞋如何添加它!虽然网上已经有很多类似代码,但是对于菜鸟们来说还是很有必要说明一下!高手请绕道!
我这里提供的代码,纯html+css,杜绝js!
而我,将实现的效果如下:

废话咱就不多说了,直接开始!
1、下载按钮所需的图片!我已经提供了下载地址在文章下方!
2、在 wordpress主题的style.css中增加如下css代码!直接添加到底部即可!个别主题改变颜色或者样式后主样式文件没有在style.css中,大家需要去甄别!
01.go{width:47px;height:106px;background-02 03color:#CCC;posion:fixed;_position:absolute;_top:expression(eval04 05(document.documentElement.scrollTop+document.documentElement.clientHeight-06 07this.offsetHeight-(parseInt(this.currentStyle.marginTop,10)||200)-(parseInt08 09(this.currentStyle.marginBottom,10)||0)));right:12px;bottom:25%;border-radius:5px;box-10 11shadow:0 0 2px #6E6E6E}12.go a{background:url(images/a.png) no-repeat;display:block;text-13 14indent:999em;width:37px;margin:5px;border:0;overflow:hidden;float:left}15.go .top{background-position:0 -33px;height:22px}16.go .feedback{background-position:0 -54px;height:32px}17.go .bottom{background-position:0 -88px;height:22px}18.go .top:hover{background-position:-38px -33px}19.go .feedback:hover{background-position:-38px -54px}20.go .bottom:hover{background-position:-38px -88px}
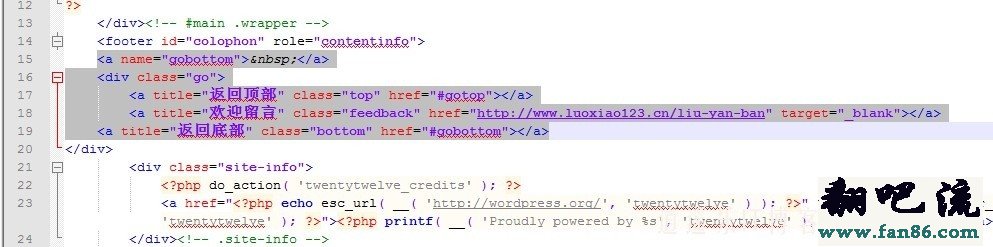
3、在页面底部,通常是footer.php中加入如下代码:

1<a name="gobottom"> </a>2<div class="go">3 <a title="返回顶部" class="top" href="#gotop"></a>4 <a title="欢迎留言" class="feedback" href="http://www.luoxiao123.cn/liu-yan-ban"5 6target="_blank"></a>7 <a title="返回底部" class="bottom" href="#gobottom"></a>8</div>
4、也是最后一步,在页面顶部,通常是wordpress主题文件header.php中增加如下代码:
1<a name="gotop"> </a>
到了这一步,就算是大功告成了!
未经允许不得转载:445IT之家 » wordpress添加到达底部、返回顶部、留言悬浮按钮



