核心提示:Pagetitle 标记功能说明:表示获取文档的分页标题,适用范围:仅文档模板。通过调试了解其使用方法我调试的方法是:将 templetsdefault文件夹下的article_article.htm文件中的代码,全部掏空。放入调用Pagetitle 标记的代码,再在管理后台进行操作,如下:HT…
itE-SPACE: normal; LETTER-SPACING: normal; COLOR: rgb(34,34,34); WORD-SPACING: 0px; -webkit-text-stroke-width: 0px">我调试的方法是:
将 templetsdefault文件夹下的article_article.htm文件中的代码,全部掏空。放入调用Pagetitle 标记的代码,再在管理后台进行操作,如下:HTML更新–>更新文档HTML–>开始生成HTML。再在IE中访问网站的各个文档,就可 以得到返回的数据。
我调试Pagetitle 标记的具体代码如下:
得到如下返回数据:
注意:想要使用pagetitle 标记的前提条件是,文章存在分页,而且要手动在需分的地方加上# p #副标题# e #,实现分页的。而且要将“# p #副标题# e #”,替换成相应的标。能得到到如上面的返回数据。
未经允许不得转载:445IT之家 » 织梦分页加不同的标题(Pagetitle标签)


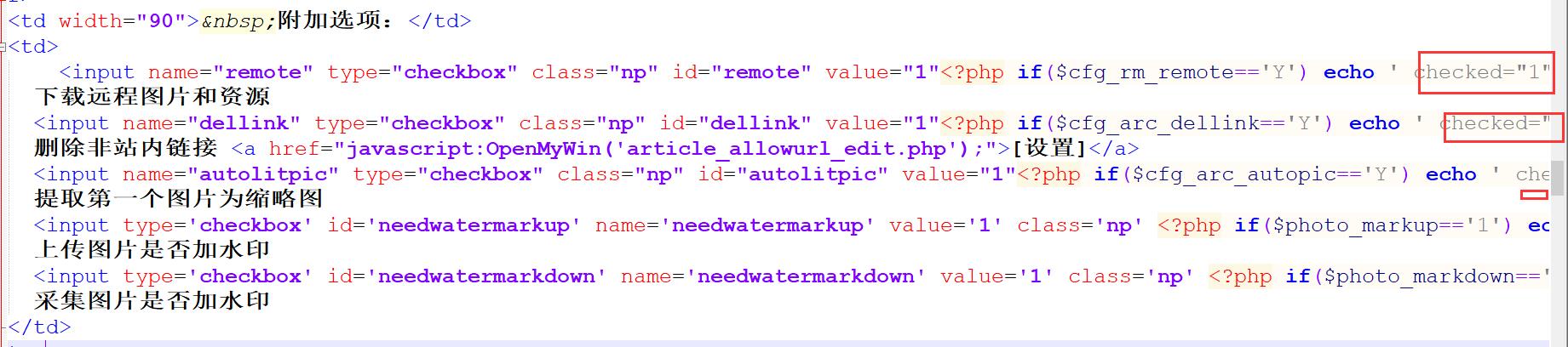
 dedecms添加/编辑文章禁止下载远程图片方法(把附加选项默认勾选状态去掉
dedecms添加/编辑文章禁止下载远程图片方法(把附加选项默认勾选状态去掉
