wordpress在默认情况下显示的首页模板为home.php页面,一般主题的首页模板都是显示最新发布的文章列表,当我们查看往期博文时就通过首页的分页导航去查看,一般分页形式为:/page/2,/page/3等。
你可以查看本站的最新文章分页模式:
- https://www.seo628.com/ —— 首页最新文章
- https://www.seo628.com/page/2 —— 第二页
- https://www.seo628.com/page/3 —— 第三页
但是在一些特殊情况下,比如你的网站是CMS或者BBS,那么首页一般显示的就不是最新文章的页面,而是一些分类集合,或者自定义的页面,而这些页面是没有分页的。那么我们这时如果要查看最新发布的文章就需要重新制作一个最新文章页面模板,方法如下:
步骤一、新建php文件page-blog.php,添加如下代码:
<?php
/*
Template Name: Blog
*/
?>
<?php get_header(); ?>
<article>
<?php // 读取最新文章 @ http://shouce.ren
$temp = $wp_query; $wp_query= null;
$wp_query = new WP_Query(); $wp_query->query('showposts=5' . '&paged='.$paged);
while ($wp_query->have_posts()) : $wp_query->the_post(); ?>
<h2><a href="<?php the_permalink(); ?>" title="Read more"><?php the_title(); ?></a></h2>
<?php the_excerpt(); ?>
<?php endwhile; ?>
<?php if ($paged > 1) { ?>
<nav id="nav-posts">
<div class="prev"><?php next_posts_link('« Previous Posts'); ?></div>
<div class="next"><?php previous_posts_link('Newer Posts »'); ?></div>
</nav>
<?php } else { ?>
<nav id="nav-posts">
<div class="prev"><?php next_posts_link('« Previous Posts'); ?></div>
</nav>
<?php } ?>
<?php wp_reset_postdata(); ?>
</article>
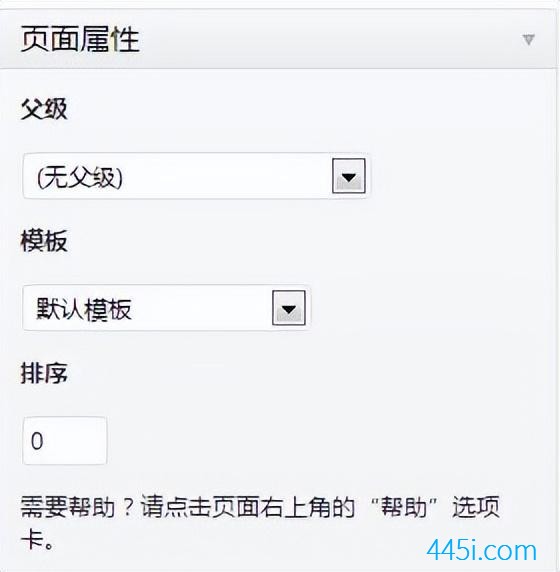
<?php get_footer(); ?>步骤二、将编辑好的page-blog.php模板上传到你当前主题目录下,然后进入后台“页面” =》”新建页面”,在右侧属性模板选项选择你刚创建的Blog模板:(具体可以查看wordpress自定义首页)

未经允许不得转载:445IT之家 » wordpress最新文章页面模板制作


