
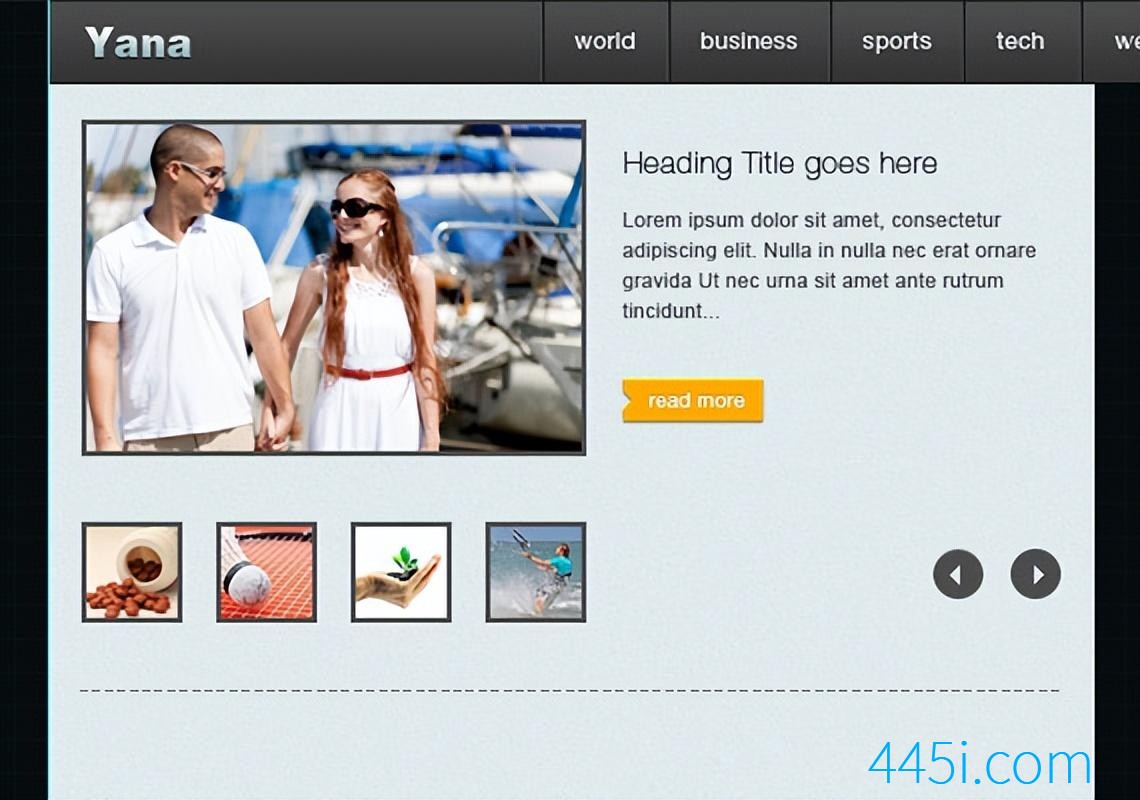
图片轮换区域包含图像预览,缩略图,标题,内容,read more按钮以及轮换控制键。首先,创建一个大小为620像素 x 1305像素,颜色为#e1eaea的矩形,做安放内容之用。

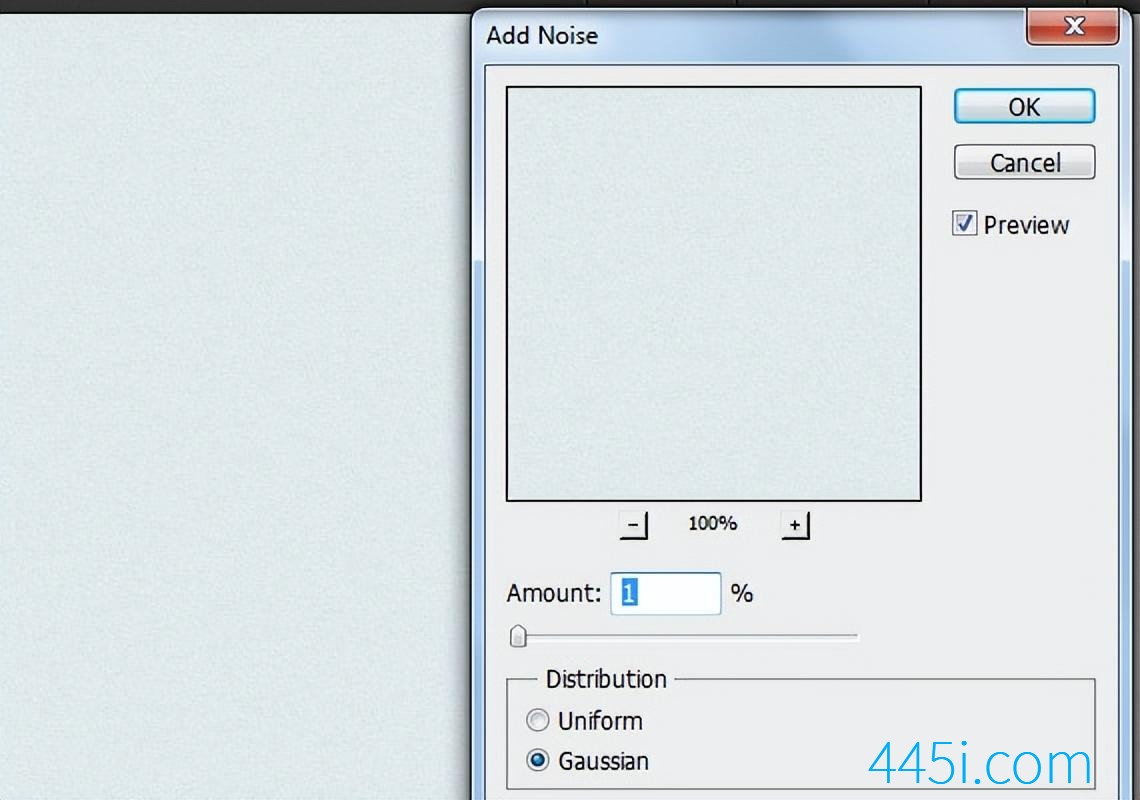
在基本图层上添加噪点。进入滤镜-转换为智能滤镜,然后再进入滤镜-杂色-添加杂色-数量-1

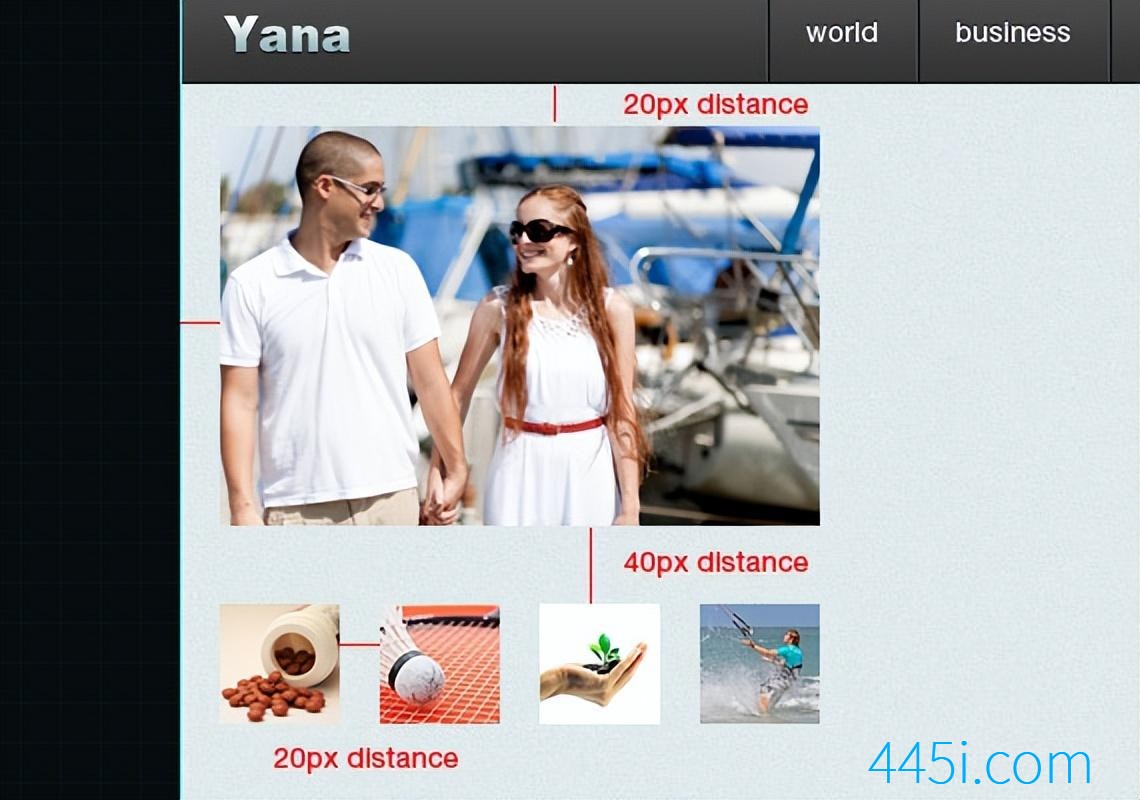
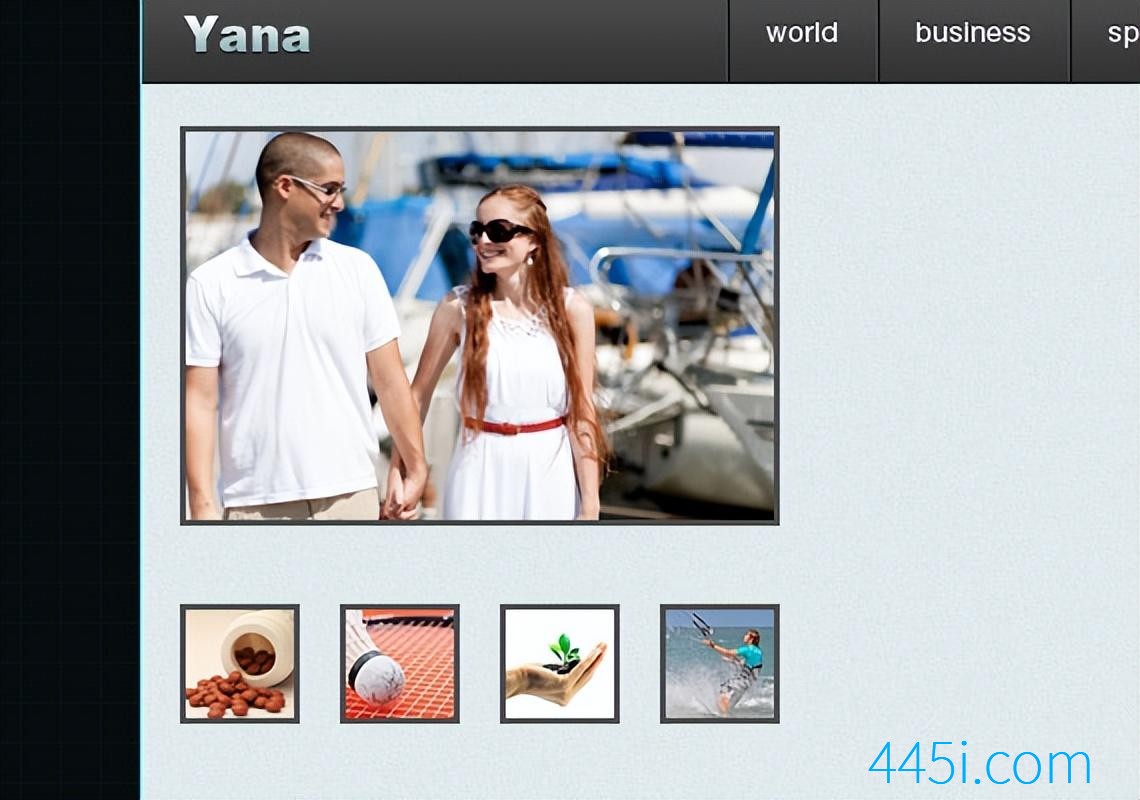
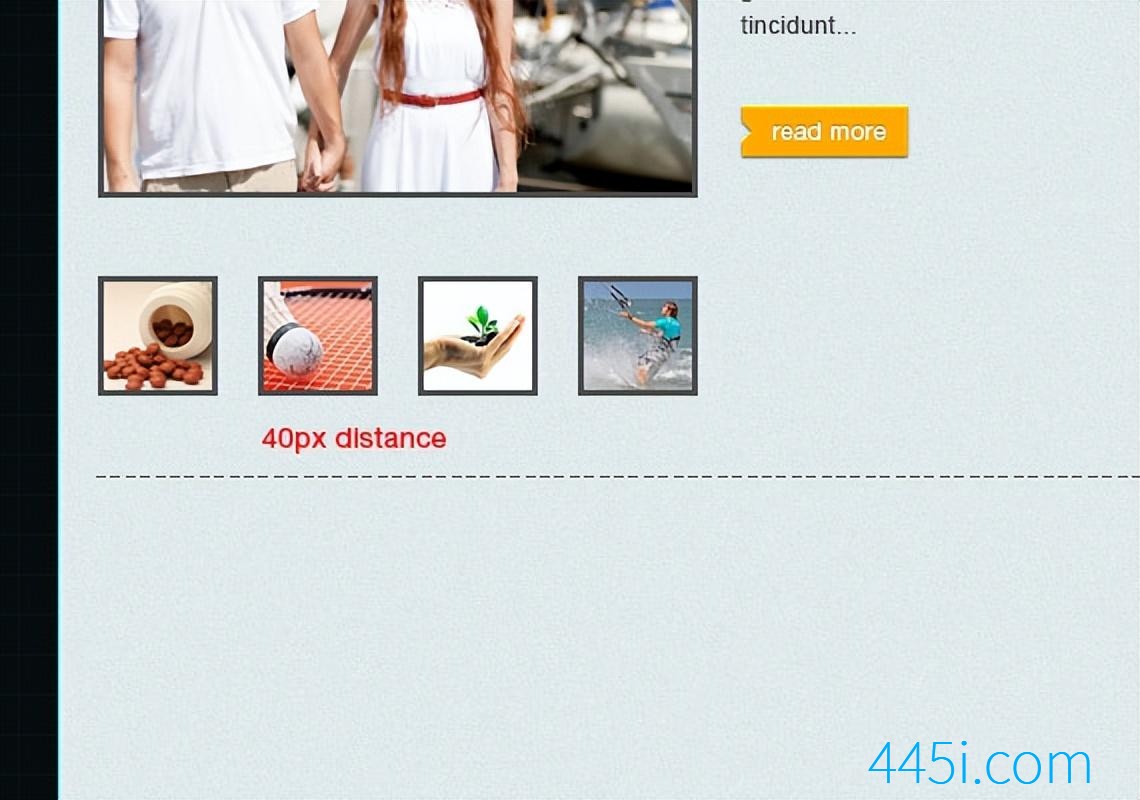
在下图所示位置分别放上大小为300像素 x 200像素的预览样图和60像素 x 60像素的缩略图。(图片的摆放距离如图上的红体字所示)

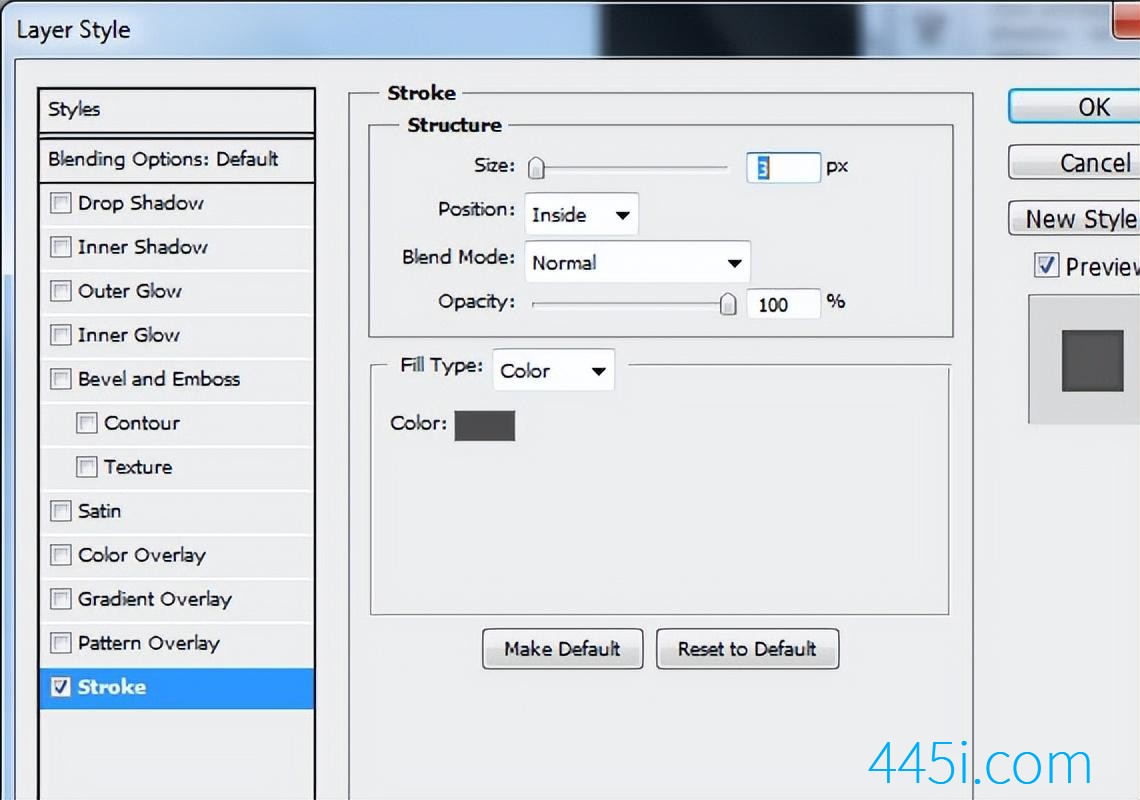
应用图层样式
· 描边(颜色): #4e4e4e


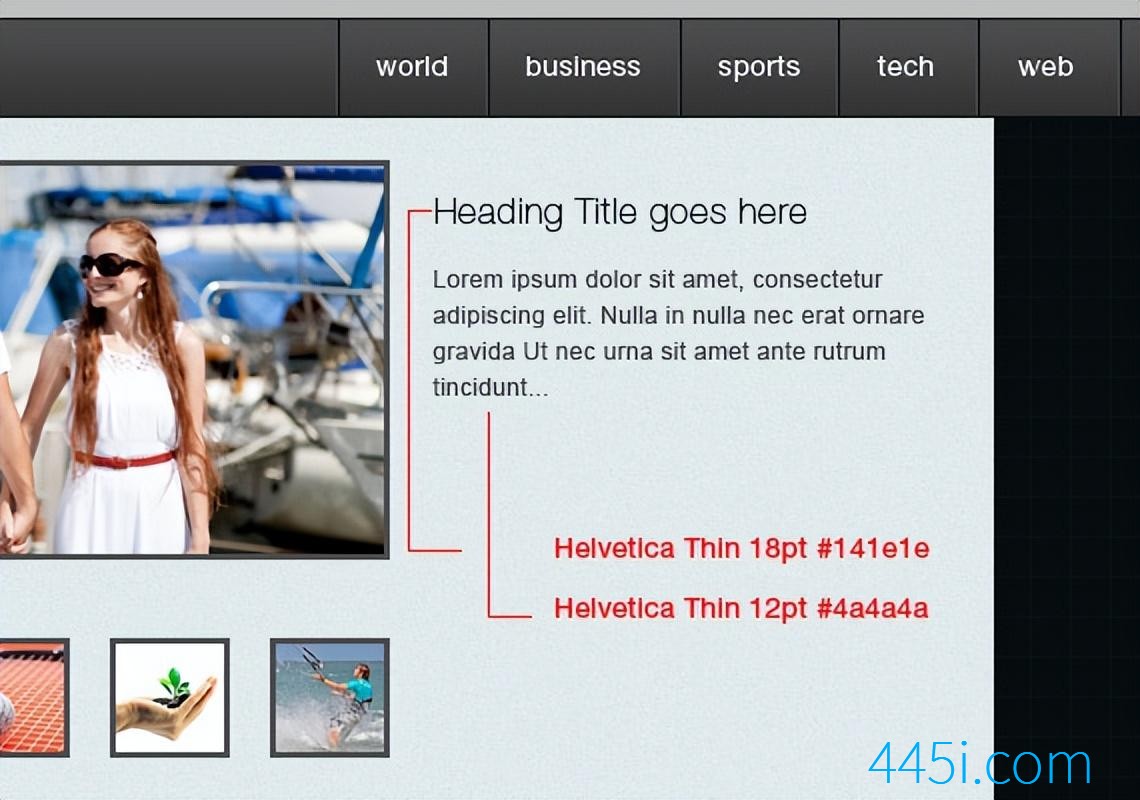
接下来,我们为预览图和缩略图分别添加标题,内容以及read more 按钮。文字的字体参数参见下图的红体字部分。

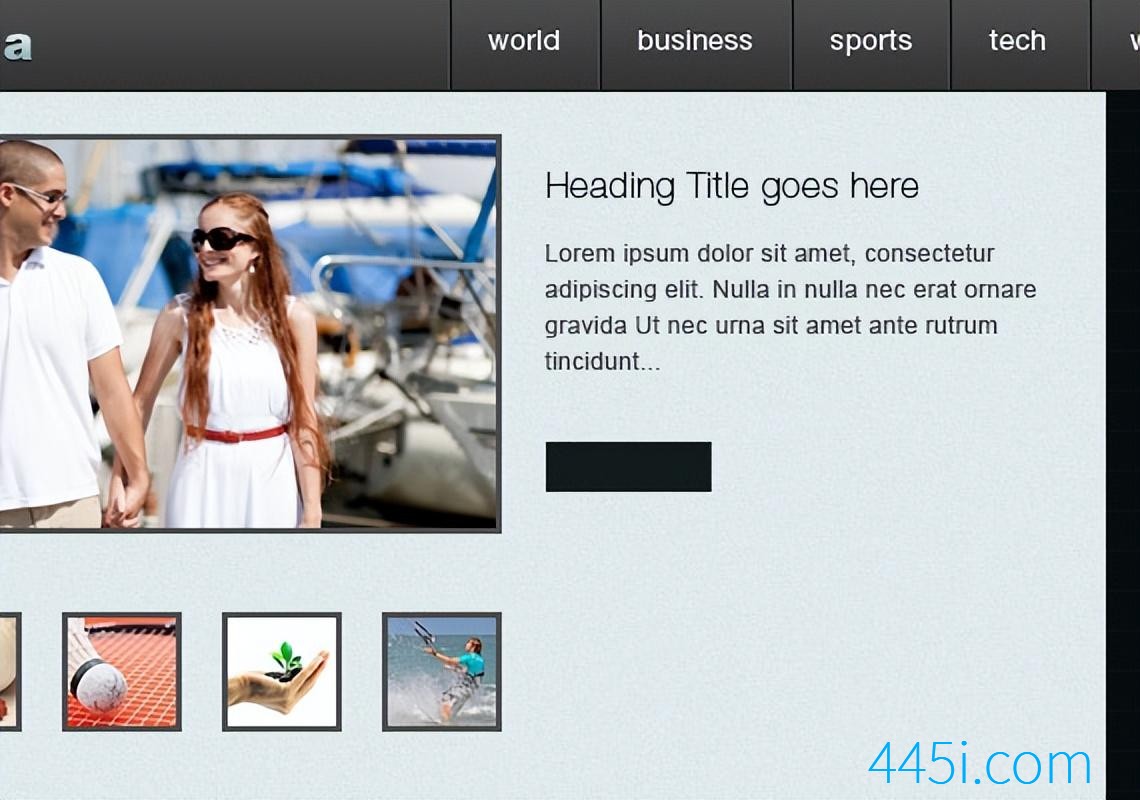
制作一个80像素 x 25像素的矩形作为read more按钮,放在下图所示位置。

新建图层,用铅笔工具(Pencil Tool)在该图层上描出下图所示的箭头形状。

在上一步的箭头图层中使用蒙版工具,在箭头图层载入选区。然后适用快捷键Ctrl + Shift + I 进行反选(Inverse),选中矩形图层,然后点击下图中fx图标前的蒙版图标。完成之后,隐藏箭头图层或是删掉。

将矩形的颜色改为#fea702
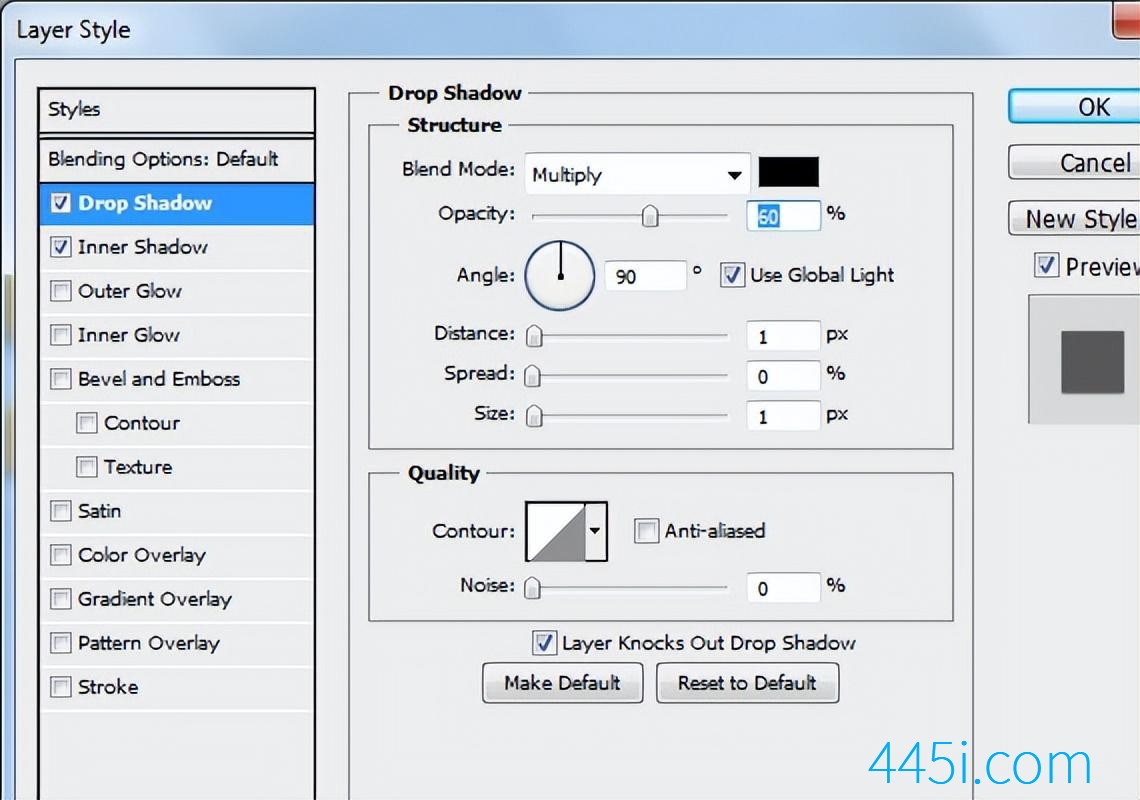
应用图层样式
· 投影(颜色): #000000

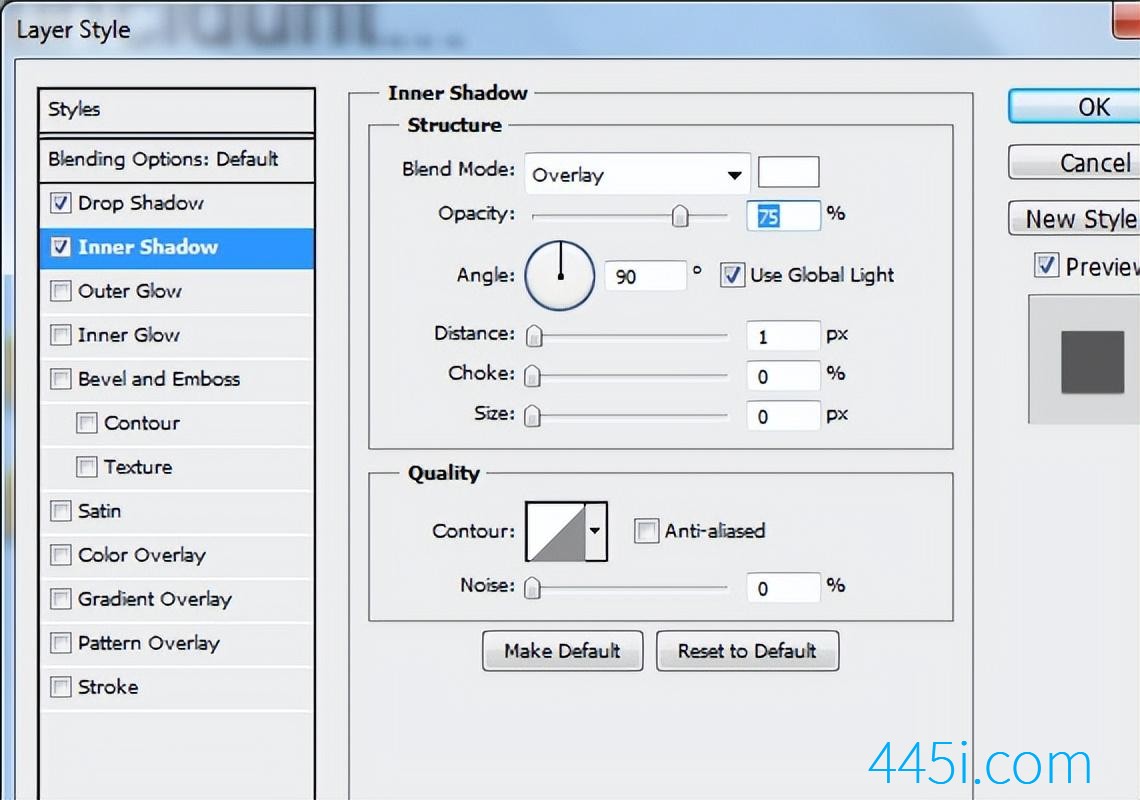
· 内阴影(颜色): #ffffff

用文字工具在read more按钮的正中位置上添加文字,字体名为Helvetica Roman,字体大小12pt,字体颜色#fffffff。 完成之后,复制该形状图层并上移1像素,将颜色修改为:#cb8500.

最后一项操作是添加分割线。选用文本工具,输入“——–”内容作为分割线,填充颜色为#4e4e4e,复制文本层(写了很多“—–”的这层),改变原始图层颜色为#ffffff。

未经允许不得转载:445IT之家 » wordpress模板设计PS教程四:图片轮换区域



