在开始学习 CSS 并修改 style.css 文件之前,我们需要学习如何验证代码,简单说,验证(
Validate/Validating/Validation)就是检查下代码有没有错误,而验证又分为:XHTML Validator 和 CSS Validator。这篇我们学到 XHTML 验证器。
首先打开 Xampp Control 浏览器,并进入
http://localhost/wordpress。
然后查看 > 页面源代码。
全选并所有的源代码。
然后到 XHTML Validator。
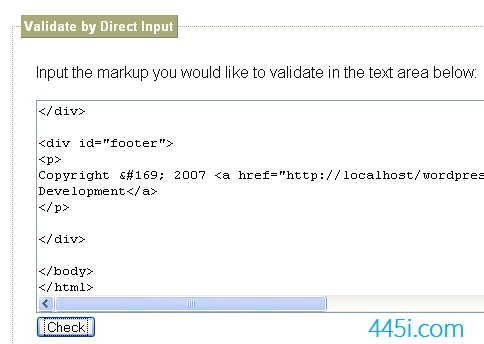
把刚才复制的源代码粘贴到 Validate by Direct Input 框中。

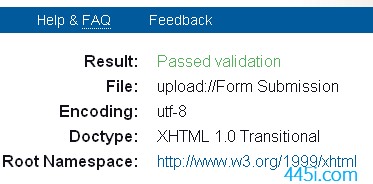
点击 Check 之后,验证器就会检查代码,然后把检测结果反馈给我们。如果反馈回来的结果是绿色的,那么代码没有错误。

如果有错误,则根据其提示进行修改。
未经允许不得转载:445IT之家 » WordPress主题开发教程十七:验证 XHTML



