本文让我们来继续学习wordpress主题开发头部Header模板开发。
第1步:打开 XAMPP 和主题文件夹。
打开 Xampp,然后打开上次创建的主题文件夹,
xampp/htdocs/wordpress/wp-content/themes/tutorial。我们应该看到上次创建的两个文件:index.php 和style.css。

index.php 和 style.css 文件的内容应该和index.txt 和 style.txt 一致。
第2步:打开 index.php
打开浏览器,转到
http://localhost/wordpress。因为上次安装了一个空白的主题,这时我们应该看到一个空白的页面。
返回主题文件夹并打开 index.php 文件。
到目前为止,我们已经打开了主题文件夹,浏览器和 index.php 文件。

第3步:调用博客标题
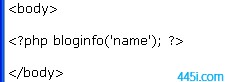
编辑 index.php 文件。在 <body> 和 </body> 这两个标签之间输入 <?php bloginfo(‘name’); ?>,然后保存它。


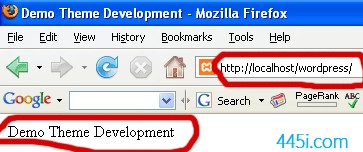
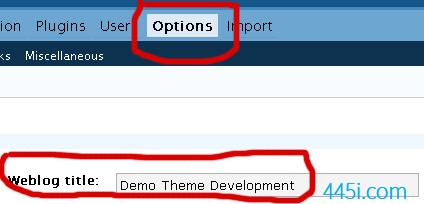
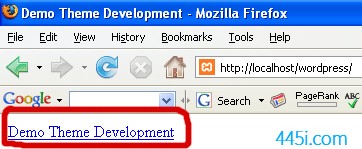
返回到浏览器并刷新。这时候我们应该能够看到博客的标题。博客的标题是 Demo Theme Development。

刚才发生什么了?
我们在网页的主体 (body) 之间加入了一行 PHP 代码到 index.php。bloginfo() 是调用博客的信息的函数。其中参数 name 代表了它调用的是博客的标题。这个名字是在 option 页面中设置的 Weblog Title。

<?php – 开始 PHP 代码
bloginfo(‘name’) – 调用博客信息,具体是博客的标题。
; – 结束调用博客信息
?> – 结束 PHP 代码
每次我们在 index.php 文件中增加或者更改任何东西之后,都可以保存,然后刷新页面去查看结果。
第4步:调用博客链接
调用了博客的标题之后,接下来就要把博客的标题放入超链接中,这时候需要一个 XHTML 标签。
返回 index.php 文件。
在同一行增加 <a href=”#”> 和 </a>。此时新行的代码应该是:
<a href=”#”><?php bloginfo(‘name’); ?></a>
返回到浏览器,刷新,然后就可以看到博客的标题变成了链接。

现在它是一个链接,但是它没有链接到哪里。因为这个是博客的标题,我们应该让它链接到首页。为此,在 href=后的双引号中输入 <?php bloginfo(‘url’); ?>
保存,现在的代码应该是:
<a href=”<?php bloginfo(‘url’); ?>”><?php bloginfo(‘name’); ?></a>
返回到浏览器,刷新,当鼠标在链接上面的时候,浏览器的状态栏应该显示
http://localhost/wordpress

现在点击这个链接,它就会让我们返回首页。可能现在看到的还是相同的页面,但是用 # 或者
http://localhost/wordpress 作为链接地址是完全不一样的。在接下来的课程我们会学到他们之间的不同。
刚才发生什么了?
我们把网站名字变成了链接,并使它链接到博客的主页。
bloginfo(‘url’) – 调用博客基本信息,具体是首页的的地址或者 URL
<a> – 是一个用于添加链接的 XHTML 标签
</a> – 链接的结束标签。否则网页将不知道哪里结束链接,这样会使得页面接下来的内容全部都变成链接。还记得规则 #1吗?正确关闭打开的所有标签。
href=”” – 超文本的简写。在引号之间就是它的值。
最终代码为:
<a href=”<?php bloginfo(‘url’); ?>”><?php bloginfo(‘name’); ?></a>
意思为:开始一个链接,链接的地址是博客的URL,用 PHP 函数 bloginfo(‘url’) 去调用这个地址或者URL。这个链接的文本是博客的标题并使用 PHP 函数bloginfo(‘name’) 去调用博客的标题。最后结束链接。
这篇主要介绍了 WordPress 主题的 XHTML 代码,下一篇我们将继续 Header 模板。
未经允许不得转载:445IT之家 » WordPress主题开发教程四:编写Header模板(一)



