修改WordPress后台的登录界面的插件很多,但大部分都有很多我用不到的功能,会浪费资源,设置也不那么直观,所以决定用写代码的方式来实现。

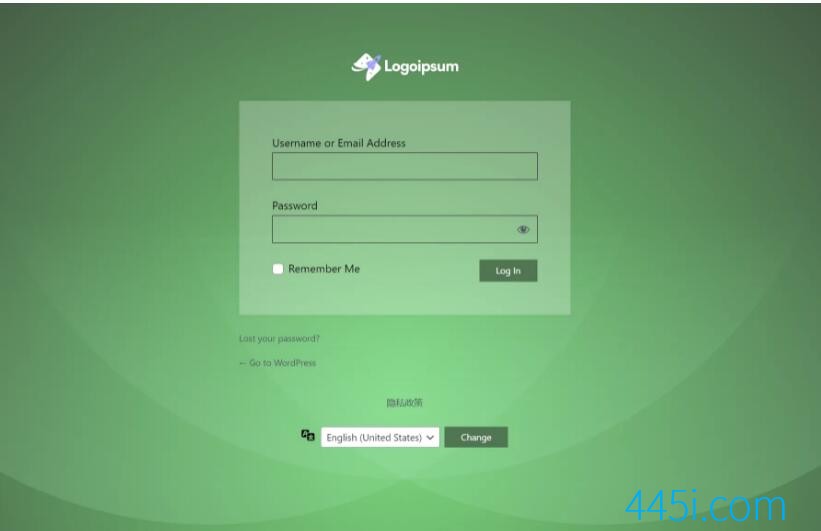
修改wordpress后台界面的效果
用代码修改WordPress后台的登录界面
在主题functions.php文件中或者使用Code Snippets插件添加自定义代码:
class Sola_Custom_Admin_Login{
private static $instance = null;
public static function get_instance(){
if( self::$instance == null ){
self::$instance = new self();
}
return self::$instance;
}
function __construct(){
add_filter( 'login_title', [$this, 'login_title'], 10,2 );
add_filter( 'login_headerurl', [$this, 'login_headerurl'] );
add_filter( 'login_headertext', [$this, 'login_headertext'] );
add_action( 'login_head', [$this, 'login_styles'] );
}
// 浏览器标题,默认带有WordPress字样
function login_title( $login_title, $title ){
return $title .' - '. get_bloginfo( 'name' );
}
// logo的链接,默认链接到WordPress
function login_headerurl(){
return site_url();
}
// a标签里的文字,logo是a标签的背景
function login_headertext(){
return '';
}
// 通过css修改页面样式
function login_styles(){
?>
<img src="#" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<style>" title="<style>" />
<?php
}
}
Sola_Custom_Admin_Login::get_instance();未经允许不得转载:445IT之家 » 如何修改WordPress后台的登录界面?



