前几天又有朋友给我留言说想要我博客的模板。模板给了他,结果三两天又来问我这里怎么回事,那里怎么改。这就是我最怕的事,往往要模板的人,都是对模板不太懂的人。我是真没时间帮他们查代码,因为很多地方因为时间太久我自己都忘了怎么弄,但还是要硬着头皮帮忙解决,因为我不想因为这点小事让朋友不开心。
所以呢,我决定还是专门写一篇文章来教大家如何自己制作模板,比直接送我这个乱模板要好得多。
我做模板的方法很简单,人人都可以学会。严格的说,我的方法不是制作模板,而是改模板,把别人设计好的模板修改一下,背景颜色改一下,加入自己喜欢的一些元素就行了。
说实话,我的博客模板根本不能算好看,因为我根本也不懂什么设计、也不懂复杂的代码。我记得大概十年前的一天,我站在书店里看了几个小时的
我以前(z-blog1.8)的模板是修改于“心诺的红色cms主题”,现在(z-blog2.1)的模板是修改于“卢松松的主题”,之所以这次选择卢松松的主题,是因为我觉得卢松松本身在博客
我在原模板的基础上改动很小,只改了几处而已。高手可能一小时就能搞定,但是我最后却用了大概一周的时间。原因是每一个地方我都会试着换各种颜色来看一看效果,有时候改了后面又觉得跟前面的不太协调,再返回来调整。
很多时候我测试了十多种不同效果,最后发现其实就是第一种才是最好的,这时候有些人可能觉得这十多种测试是多余的,是在浪费时间。其实完全不是的,没有这些“多余的”测试,我们怎么能证明第一种是最好的呢?
我觉得,为自己的博客或者网站设计一个心仪的模板,花上一周甚至更长点的时间是值得的。我们虽不能满足所有人的审美观,但至少自己看着是舒服的,以后我们给博客添加内容才会更有动力,更持久。付出越多,才会越珍惜,才会更努力把它做好。
下面开始讲我改模板的方法,如果你也不愿意用跟别人一样的千篇一律的主题,想让博客哪怕有那么一点点自己的个性,那么,请跟我一起来学习如何用最简单的方法让博客变得与众不同吧!
一.选主题
我们不可能从0开始完全自己设计一个主题,那对我们来说难度太大了,最佳的方法应该是下载一个现成的主题,然后我们在这个现成主题的基础上进行修改。
你的博客可能是z-blog,也可能是wordpress或者别的,不管是什么博客程序,出于安全和规范方面的考虑,我建议大家只用官方验证过的主题,乱七八糟网站提供的免费主题尽量不要安装,要防患于未然。
有时候我们很难选到一套完全让自己满意的主题,没关系,那就选一套相对比较满意的吧!别太纠结细节问题,以后可以慢慢完善。
二.改颜色
把下载的主题安装好,预览一下,如果显示都正常,我们就可以开始对主题进行“手术”啦!
首先要“开刀”的,也是最重要的部分,就是改变主题的整体颜色。
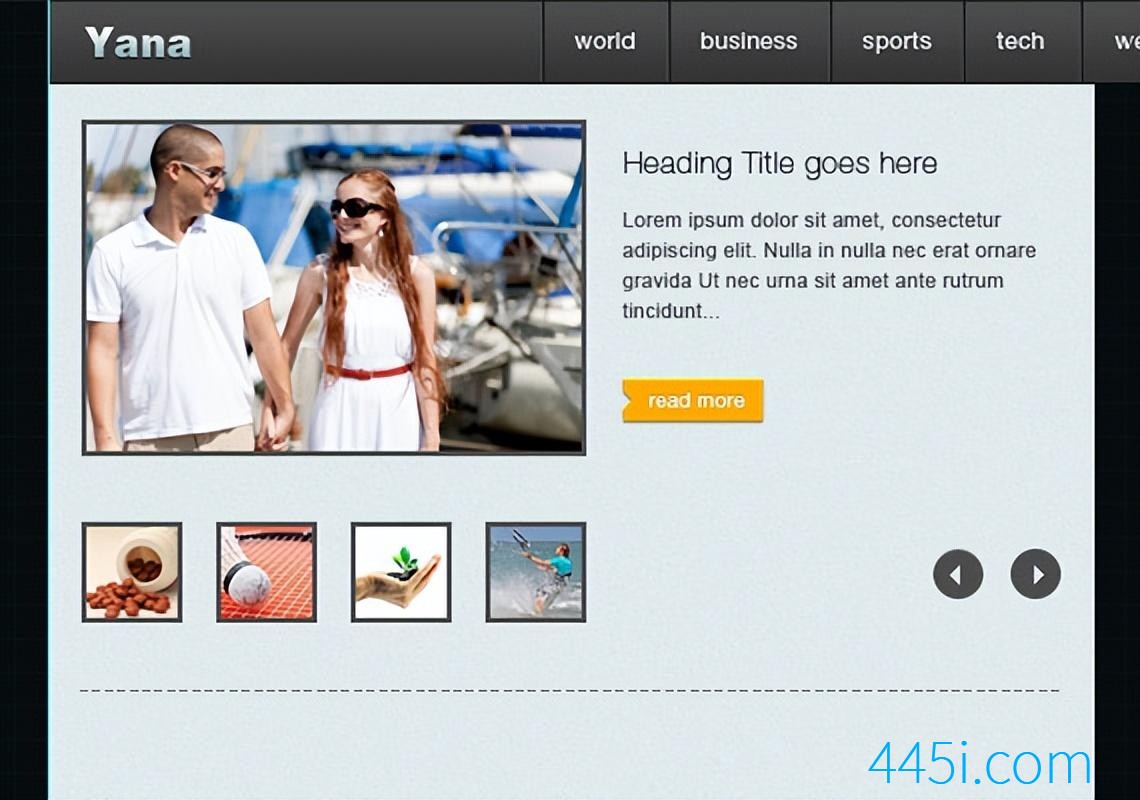
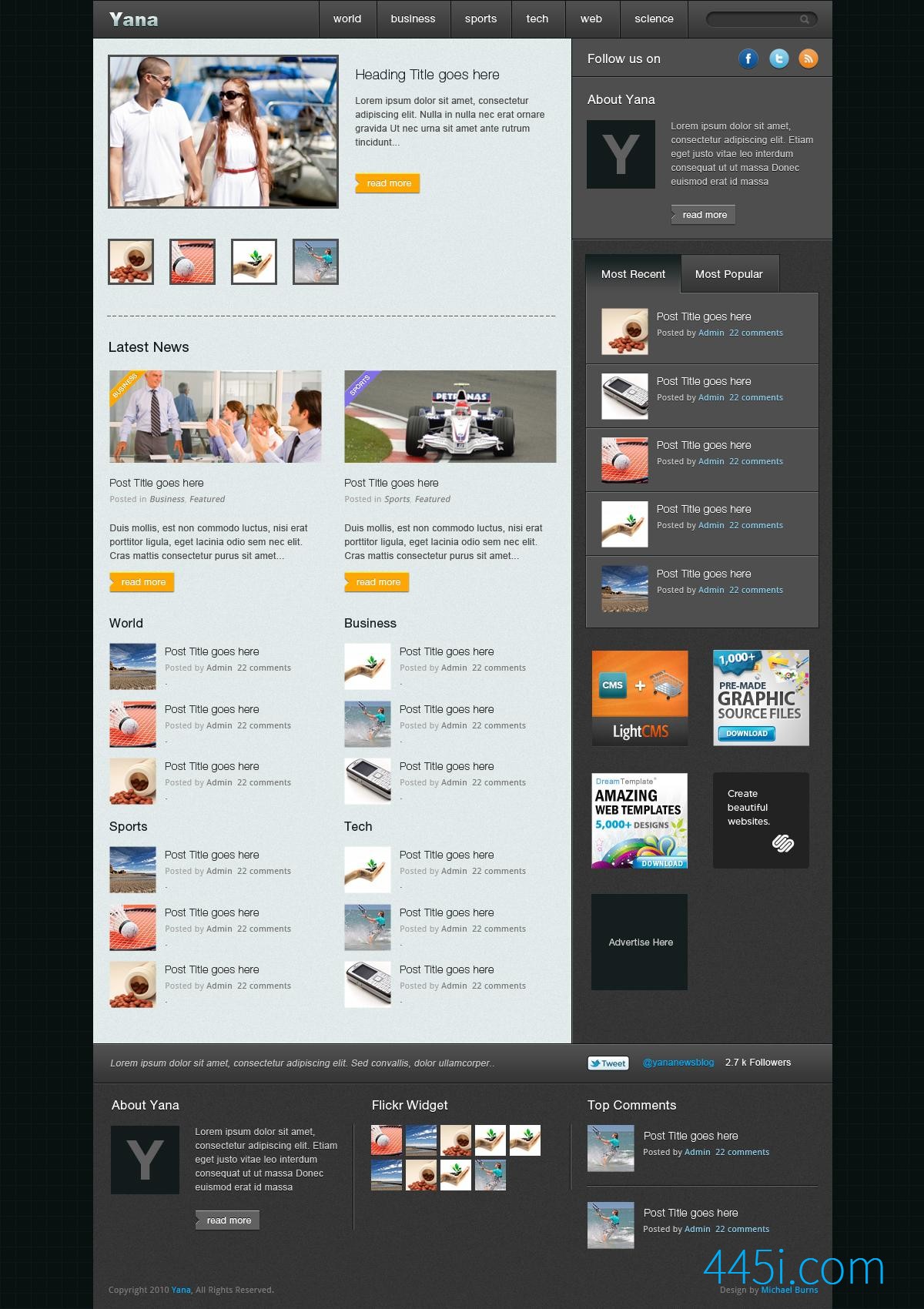
大家看我现在的这个模板,看上去是不是跟卢松松的博客差很多,如果我不说的话,可能一般人也看不出是修改至卢松松的模板。

虽然跟原模板反差非常大,但我改动的地方其实很少。之所以变化这么大,最重要的就是改变了整体色调。就像我们穿的衣服,如果你只是在衣服上绣了几朵花,别人还是能看出是原来那件衣服,但如果你把原来的白衣服染成黑色的,别人就很难看出还是同一件衣服了。所以说,制作个性模板最重要的一步就是——改变模板的主色调。
现在大部分的模板网页,颜色等各种属性都是由CSS控制的,我们想改颜色,又不太懂CSS该怎么办呢?我给大家推荐一个好用的工具。
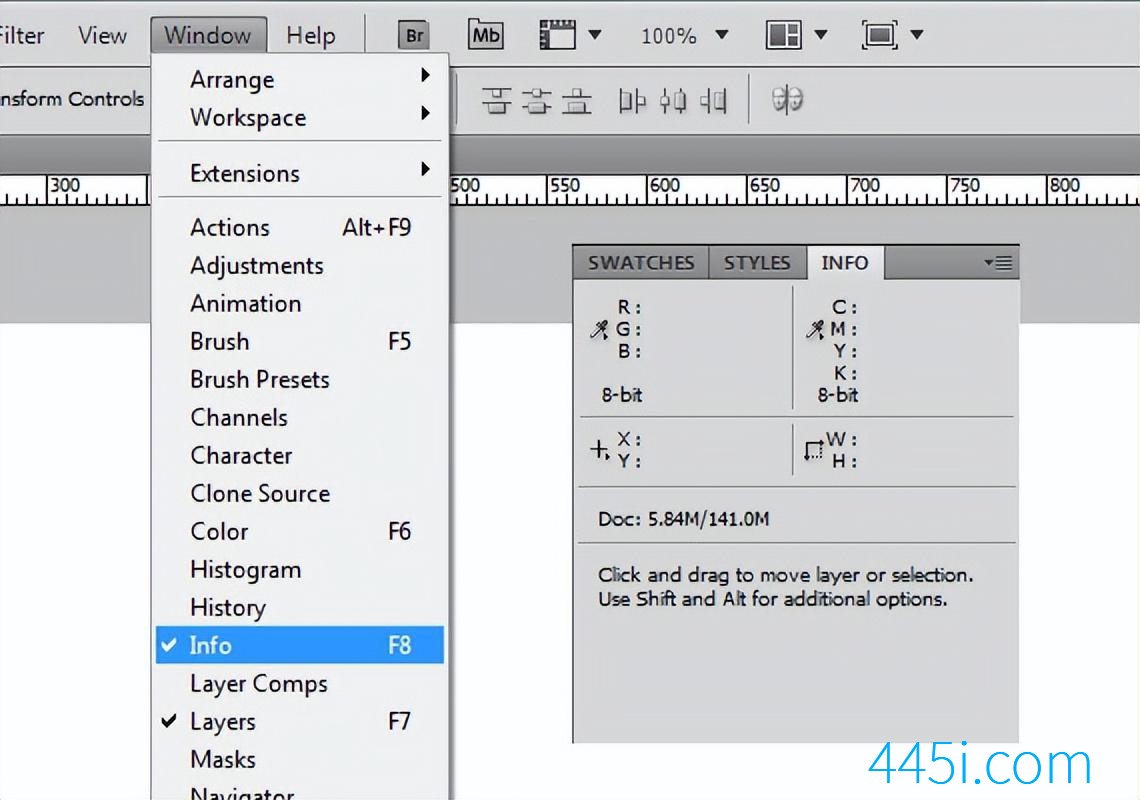
遨游、Chrome、火狐这些浏览器在网页上点击鼠标右键都有一个选项叫“审查元素”,我修改模板的秘密武器就是它。(我最喜欢用遨游)
“审查元素”的作用是帮助我们定位网页元素,并且可以直接调整和修改这些元素,网页上会同步显示修改后的效果。
我们在网页想要修改的地方右键选择“审查元素”,在出现的窗口中,就会看到控制这个地方的所有CSS属性,试着把属性后面的“对号”去掉,看看页面发生了什么变化,这样就可以知道各元素的功能是什么了。
在网页背景的地方使用“审查元素”功能,很容易就可以找到设置背景颜色的CSS值。双击后就可以修改。
多换几种不同颜色,看哪种颜色自己最喜欢(如果不懂颜色代码,可以百度搜索一下“颜色代码表”)。选好颜色后,我们再进入博客后台修改模板,因为刚才我们只是在网页的“审查元素”中修改的颜色,而没有修改模板文件。所以我们要打开模板中的CSS文件,把测试好的颜色在CSS中修改一下,这回就大功告成了。
同样的方法,我们还可以把博客头部,文章列表,侧栏等区域的颜色进行修改。
三.调整字体和段落
有些人喜欢让文章中的字体大一些,行与行之间的间距大一些,让文章看起来更清爽干净;当然也有人喜欢小一些的字体,或者其他特色的文字和链接颜色。这些也都可以通过“审查元素”进行调试,调试好后再进入博客模板中的CSS文件进行修改。
四.修改图片
博客的LOGO和一些广告图片,根据自己的喜好修改一下吧!
五.增删模块
博客的侧栏是很重要的一个区域,一般我喜欢在这里加上QQ订阅列表和重要的广告。也有人喜欢在这里推荐电子书和重要的文章列表。你喜欢在侧栏放置什么模块,就去博客后台设置一下吧!新版的z-blog修改侧栏很方便,不用改代码,直接拖拽就行了。
六.调试
以上的每一步,都不是一气呵成的。每改动一个地方,就要刷新预览一下,这样如果出现什么错误可以当时就发现。别怕麻烦,看着自己的博客一步步变成自己理想中的样子,其实是件挺有趣的事。
经过以上的几个步骤,你的博客模板应该会变得连原作者都不认识了。洗根黄瓜,然后坐下来慢慢欣赏自己的杰作吧!
我介绍的,其实是很笨的方法,只适用于跟我一样不懂设计,不懂代码,又想让自己的博客与众不同的人。有人可能会说,直接花钱找专业的人做一个不就行了。其实找别人做,跟你下载网上的模板是一样的,可能很好看,但还是没有你自己的个性。如果再来回沟通修改,时间成本就更高了。
“审查元素”这个功能绝对是站长的好帮手,大家在以后修改自己的网页和“抄袭”别人的网页时,一定要多加利用。
未经允许不得转载:445IT之家 » 不用学代码也可制作博客模板

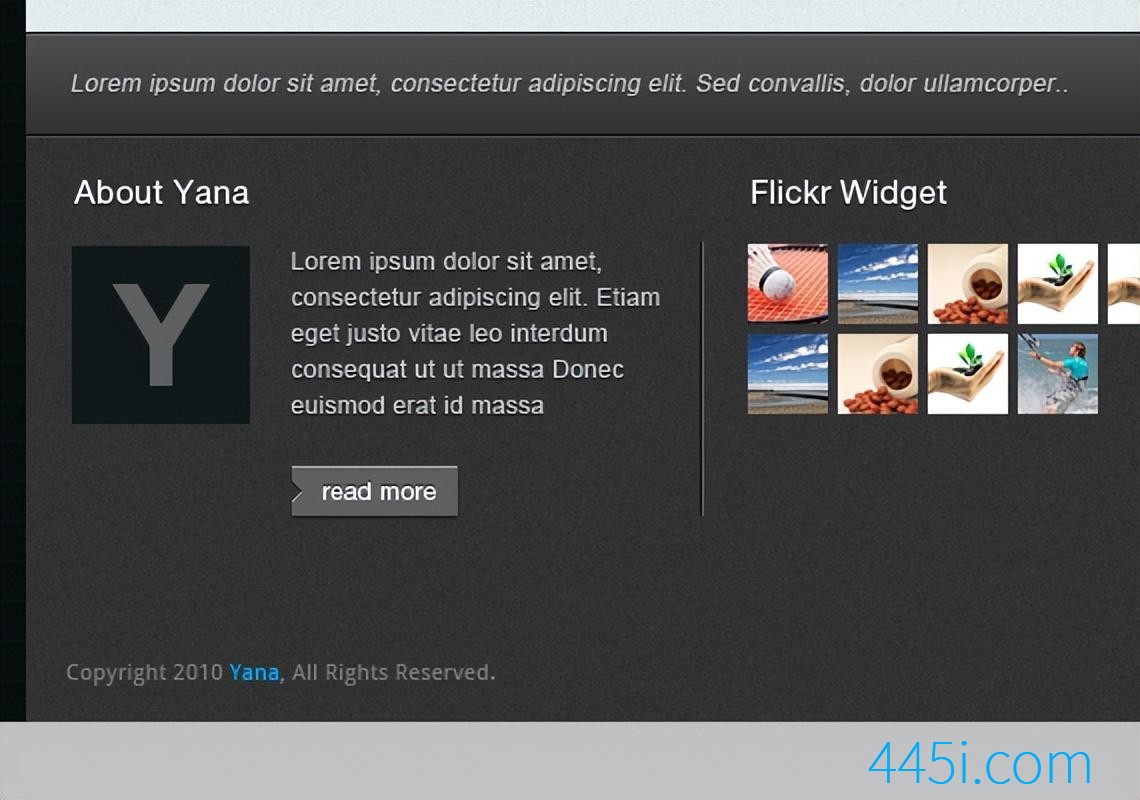
 wordpress模板设计PS教程七:页脚制作
wordpress模板设计PS教程七:页脚制作 wordpress模板设计PS教程六:侧边栏制作
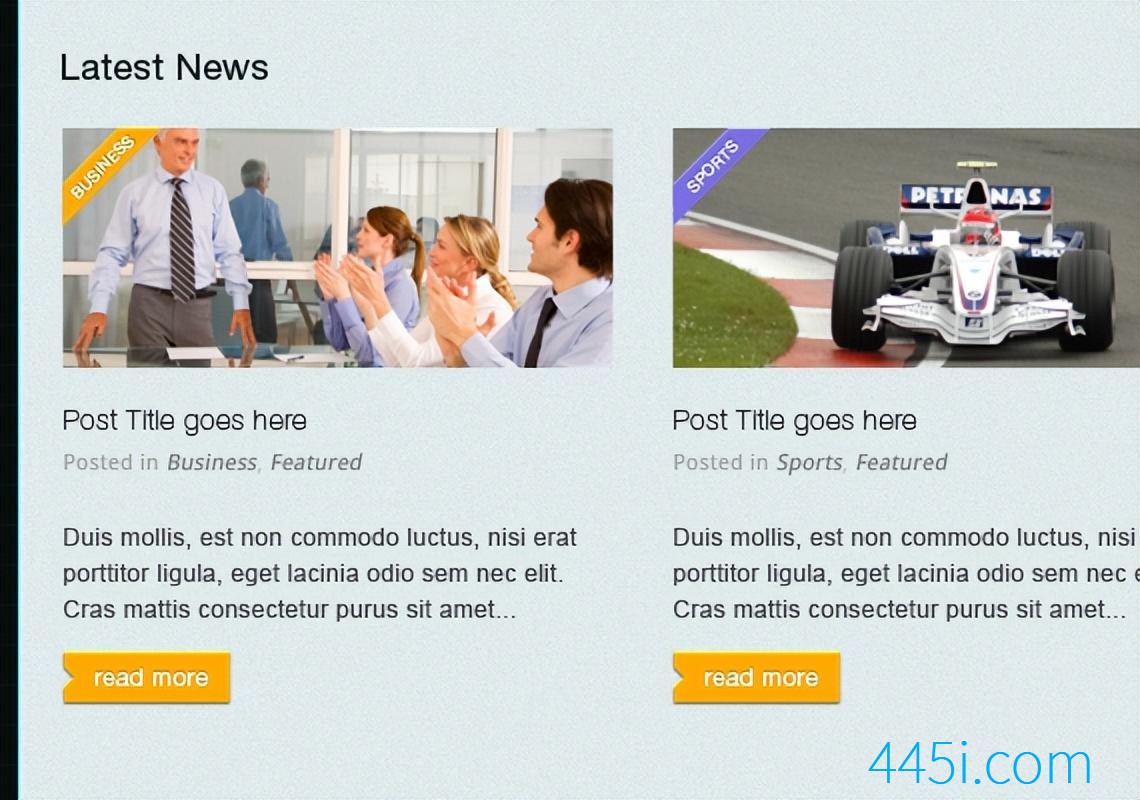
wordpress模板设计PS教程六:侧边栏制作 wordpress模板设计PS教程五:Latest News区域制作
wordpress模板设计PS教程五:Latest News区域制作 wordpress模板设计PS教程四:图片轮换区域
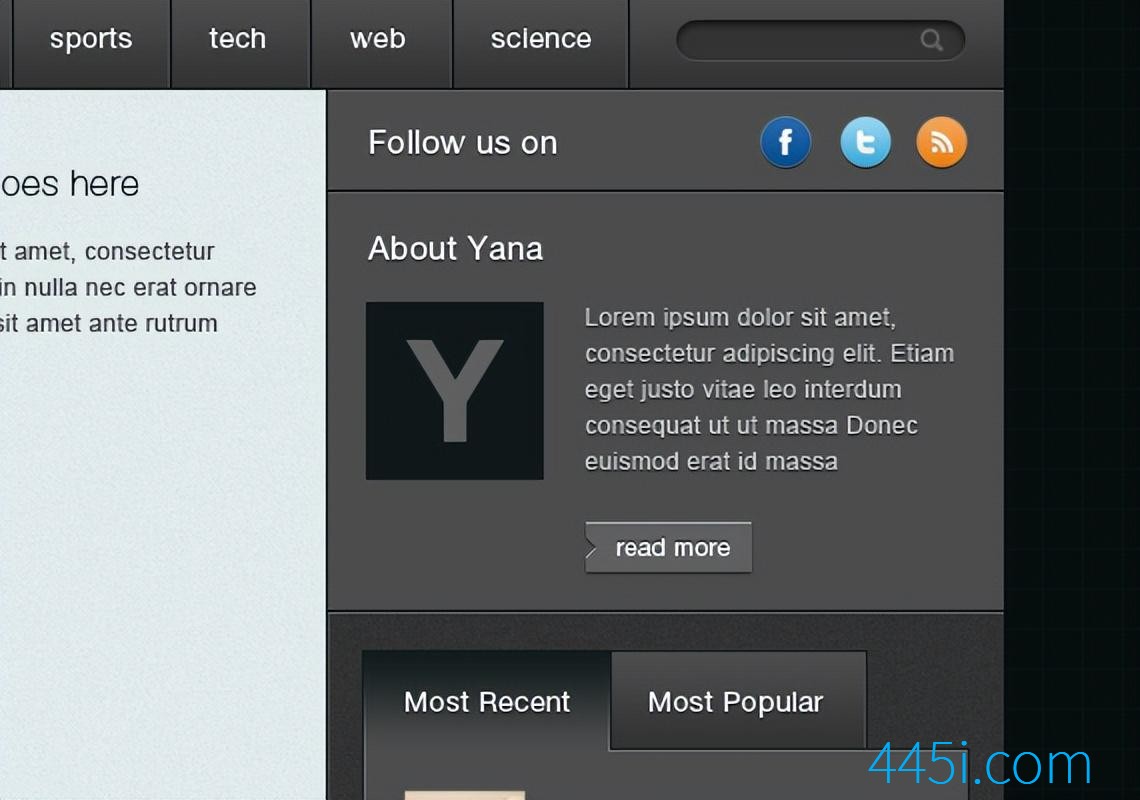
wordpress模板设计PS教程四:图片轮换区域 wordpress模板设计PS教程三:页眉制作
wordpress模板设计PS教程三:页眉制作 wordpress模板设计PS教程二:创建文档
wordpress模板设计PS教程二:创建文档 wordpress模板设计PS教程一:设计概述
wordpress模板设计PS教程一:设计概述 4个登陆页面设计的技巧
4个登陆页面设计的技巧
