我们常见的切割好的html页面包含这么几个元素
![]()
如下图 图片文件夹、CSS文件夹、其它文件或图片文件夹、一个html页面

2010-9-26 10:14 上传
大家看下页面效果

2010-9-26 10:32 上传
接下来,我们就把这个页面转换成DIY页面
首页我们用编辑工具打开 index.html页面
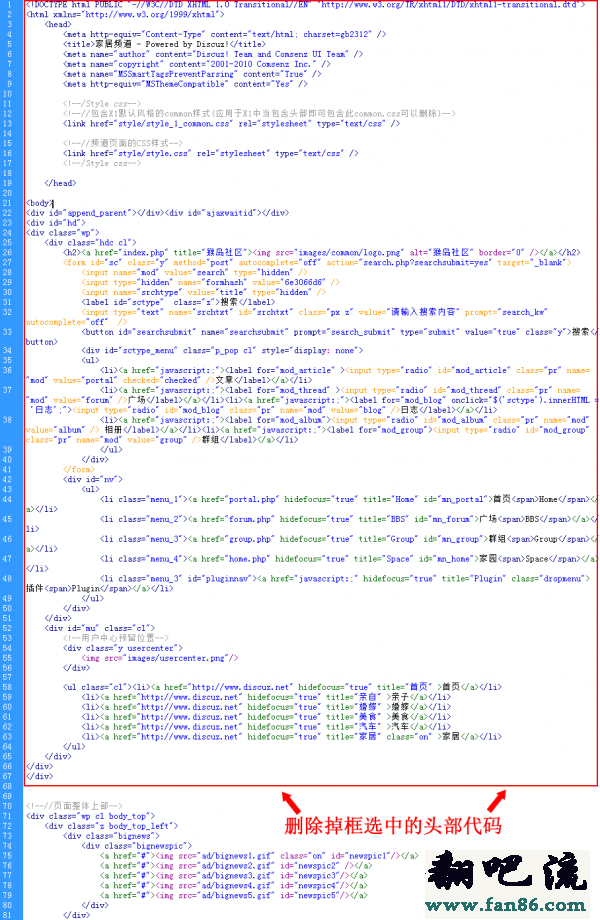
我们为了能够使用统一的头部样式,这里面我们引入系统内置的头部文件(header)把页面中的关于头部的信息删除
如下图所示

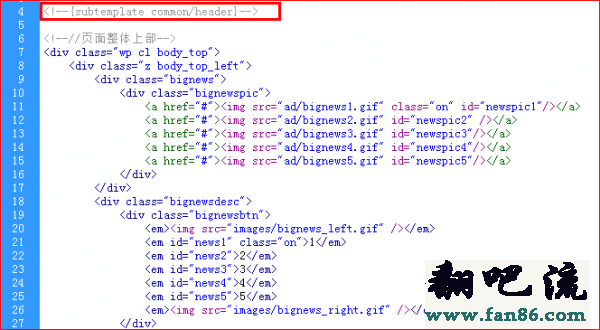
把系统头部(header)引入进来
引用代码
- <!–{subtemplate common/header}–>
- 如下图所示

2010-9-26 10:53 上传
给新的模板起个名字
如下代码
- <!–[name]家居频道模板[/name]–>
复制代码如下图所示
2010-9-26 11:22 上传
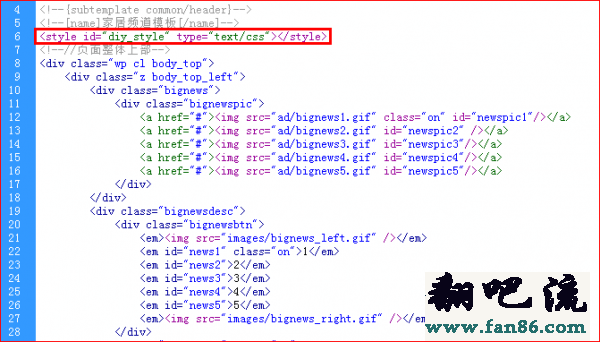
接下来增加可供DIY的CSS样式表
如下代码
- <style id="diy_style" type="text/css"></style>
复制代码如下图所示

2010-9-26 11:27 上传
头部
接下来更换底部代码
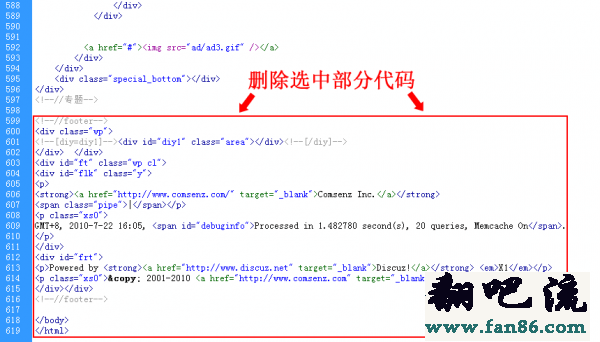
找到底部代码删除掉 换成系统内置的通用底部代码
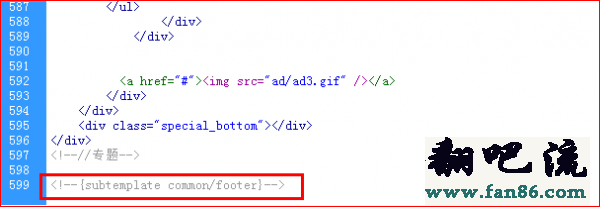
如下图所示

2010-9-26 11:44 上传
增加如下代码
- <!–{subtemplate common/footer}–>

未经允许不得转载:445IT之家 » discuzX首页制作:把切割好的html页面转换成可供


 dizcuzx:UCenter和Discuz!常见问题及解决方法
dizcuzx:UCenter和Discuz!常见问题及解决方法
