核心提示:本效果需要开启后台认证功能并设置认证栏目。建议开启自我介绍为认证必填项目。本效果实现原理:判断用户是否已认证,是则调用认证资料中的自我介绍栏目。其中css部分需要自己对应使用风格和添加位置修改宽度和margin参数。PS:其中$post['bio']为调用自我介绍内容,可以自行更换。另外,如果调用不…

本效果需要开启后台认证功能并设置认证栏目。
建议开启自我介绍为认证必填项目。
本效果实现原理:
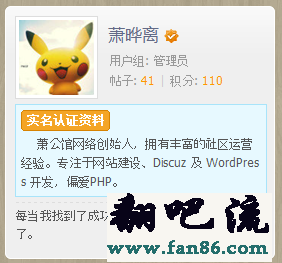
判断用户是否已认证,是则调用认证资料中的自我介绍栏目。
其中css部分需要自己对应使用风格和添加位置修改宽度和margin参数。
PS:其中$post['bio']为调用自我介绍内容,可以自行更换。
另外,如果调用不出可自行在后台界面设置>帖子内容页>设置用户信息显示的位置中开启对应的栏目在帖内左侧显示。
增加下列代码到viewthread.htm文件中你想增加的位置并上传下面的图片到网站模板目录并修改下列代码中CSS部分的vdata.png路径:
- <!–{if $_G['setting']['verify']['enabled']}–><!–{loop $_G['setting']['verify'] $vid $verify}–><!–{if $verify['available'] && $post['verify'.$vid] == 1}–>
- <style type="text/css">
- .vDateBox {border: #a8e4fa 1px solid; padding: 5px; line-height: 19px; margin: 0px 0px 5px 0px; width: 240px; word-wrap: break-word; background: #e7f9ff; overflow: hidden; word-break: break-all; _position: relative}
- .ico_vData {text-align: center; width: 89px; font: bold 12px/22px "simsun"; background: url({IMGDIR}/vdata.png) no-repeat; background-position: -89px -428px; margin-bottom: 3px; height: 21px; color: #fff; overflow: hidden; _line-height: 23px}
- </style>
- <div class="vDateBox"><div class="ico_vData">实名认证资料</div> $post['bio']</div>
- <!–{/if}–><!–{/loop}–><!–{/if}–>

未经允许不得转载:445IT之家 » discuzx内容页显示认证用户认证资料


 dizcuzx:UCenter和Discuz!常见问题及解决方法
dizcuzx:UCenter和Discuz!常见问题及解决方法
