自己做了一个汽车改装类的网站,上面全是图片文章,但是今天却突然发现图片只能显示一部分,超出内容页宽度的部分都没显示(听说有的网站因为图片太大都布局错乱了),刚开始我是手动的改图片大小,弄了一会就不行了,好几十万张图片手动改得到猴年马月。于是就想是不是可以用代码使文章图片超过一定斯宾宽度后就例比例缩小,还真让我找到了,方法如下:
第一步:打开include/arc.archives.class.php
找到:
//设置全局环境变量
$this->Fields['typename'] = $this->TypeLink->TypeInfos['typename'];
@SetSysEnv($this->Fields['typeid'],$this->Fields['typename'],$this->Fields['id'],$this->Fields['title'],'archives');
在下面加入代码:
//替换图片Alt为文档标题
$this->Fields['body'] = str_ireplace(array('alt=""','alt='''),'',$this->Fields['body']);
$this->Fields['body'] = preg_replace("@ [s]{0,}alt[s]{0,}=["'s]{0,}[sS]{0,}["'s]
@isU"," ",$this->Fields['body']);
$this->Fields['body'] = str_ireplace("<img " ,"<img alt="".$this->Fields['title'].""
",$this->Fields['body']);
//img标签中加入超宽缩小JS调用代码
$suolue='onload="javascript:ImgReSize(this)"';
$this->Fields['body'] = str_ireplace("<img " ,"<img ".$suolue." ",$this->Fields['body']);
//屏蔽height属性
$this->Fields['body'] = preg_replace('/<img(.+?)height=(.+?) (.+?)>/i',"<img$1$3>",$this->Fields['body']);
第二步:打开你前台文章页模版,默认的是:/templets/default/article_article.htm,加入如下代码。那个600的数值,意思是当图片超过这个数值,自动将图片缩小,宽度缩小为600,高度自动按比例缩小,这样不会变形。
<script language='javascript'>
function ImgReSize(e)
{
if(e.width>600) //600可根据你文章的内容区域大小,可调整
{
e.width=600; //等同上面你设的那个数值
e.style.width="";
}
if(e.height>10)
{
e.style.height="";
}
}
</script>
到此,我们就全部修改好了,内容页图片太大导致布局混乱问题就解决了。
未经允许不得转载:445IT之家 » DEDECMS内容页图片长宽按比例缩小


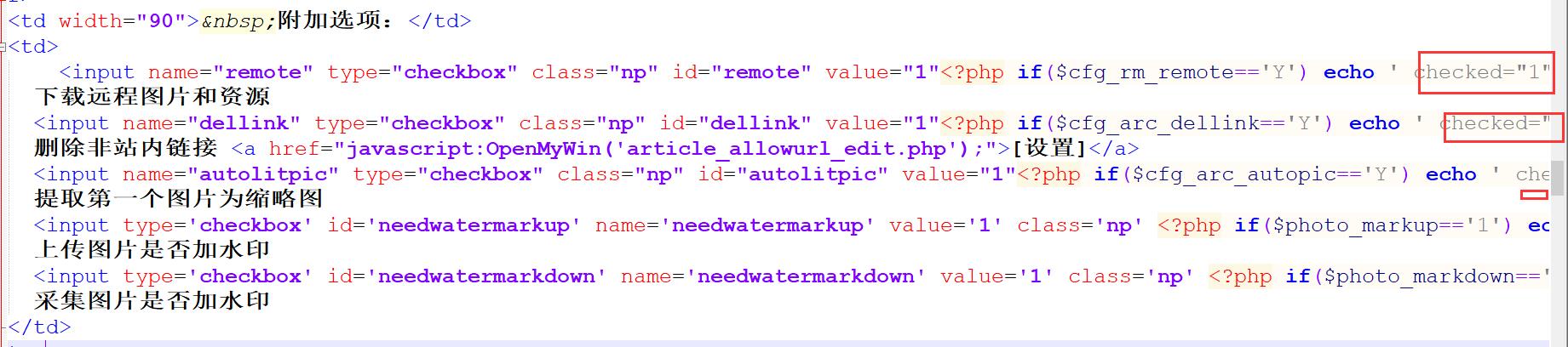
 dedecms添加/编辑文章禁止下载远程图片方法(把附加选项默认勾选状态去掉
dedecms添加/编辑文章禁止下载远程图片方法(把附加选项默认勾选状态去掉
