itE-SPACE: normal; LETTER-SPACING: normal; COLOR: rgb(34,34,34); WORD-SPACING: 0px; -webkit-text-stroke-width: 0px">作为国内访问量第一的百度首页,每个细节的改变都会引起一片哗然,在这么大的压力下,设计师是如何思考,做到商业和用户体验的平衡呢?
在正式开始之前,我们首先来思考几个问题:
1、 在众多的产品中,我们设计的产品在体验层面是怎么样脱引而出的,作为设计师应该想什么,做什么,怎么做?
2、 一个产品在多端的体验中,又是怎么样保持统一的体验效果。
3、 如何较多层面的洞见用户诉求,提炼和总结成一个具体的、可衡量的标准,创造更极致的用户体验。
百度三端首页每天数亿人使用,作为设计团队我们经过不断实践和反思,提炼整合确立了自己的设计观,通过以下一些案例分享其中一些经验,希望以此作为设计师工作思考的模板与参考。
一、“精确”— 带来多端统一的设计
随着智能设备的普及,浏览方式的多样化,百度首页也面临着多终端的挑战。如果缺少设计原则,就像走在钢索上的人,步步都可能是陷阱。因此在多终端的快速改版和保证品牌一致性并存的路上,我们一直遵循以下几项原则:统一设计来源、统一布局方式、统一视觉图形。

统一的设计来源可以使多端拥有一致化的体验。黄金分割是最普遍也是最能引起人美感的。我们所熟知的蒙娜丽莎的脸、雅典的帕台农神庙等都应用了该比例设计。百度三端首页的排版设计也不例外。黄金分割点约等于0.618:1,百度pc首页的搜索区距页面底部是474px,整体版面的高度是768px,两者之间的比例是0.618,非常接近黄金分割。wise首页及padweb同样都是运用了黄金分割来规范搜索框的位置,让有规则的美,严谨的融入其中。

统一的布局可以使品牌的一致性发挥的淋漓尽致。我们需要为用户营造良好的搜索体验,去掉其他的干扰因素。比如在端的设计中为保证搜索框的简洁,搜索框周围的留白,给用户更好的搜索体验。在产品形态上,从用户的使用场景出发,提供多种搜索方式,语音搜索和图片搜索,可以让更多的人平等的得到所求。
统一的视觉感受是首因效应。百度三端首页统一的品牌色“百度蓝”的出现,利用色彩增强了对品牌的记忆,让用户记忆犹新。百度一下是近因效应,他引导用户在每一次使用的时候都对百度的品牌发起重复记忆,在用户的脑海中形成一种强势的语言。

二、“精准”— 需求前期的用户分析
唐.诺曼曾经说过,如果用户界面设计中有任何神圣的原则,那必然是“了解你的用户”。遵循这一点,我们在设计初期,对用户画像进行“庖丁解牛”似的分析,不但可以帮助设计师更好的理解用户和产品,更指导和定位了产品的设计格局。
在百度wise首页改版设计的前期,我们使用问卷调查和用户访谈的方法去做全方位的用户画像分析。
百度wise首页作为日均pv1亿以上的综合性平台,细化用户画像,对其进行属性分割就显得更为重要。用户的基本需求,除了满足搜索以外,年轻用户对于新闻娱乐信息有较强的阅读,而大龄用户则对NS等信息入口依赖性强。

针对用户的需求划分,我们大致归纳为信息导向、搜索导向。同时结合问卷调查中的各领域偏好,建立个性化推荐机制,增加用户粘性,为产品创造更大的价值。 我们对页面的整体风格设计方向的定位是个性、简约。个性——让用户更有效的把注意力集中在内容上,在期间不断的进行对设计的探索和研究,简约——让用户在使用我们产品时能够跟轻便和舒适的获取所需。最终呈现出了全新的百度wise产品体验。

信息导向-feed提供个性化、多维度阅读体验。wise首页从一开始的卡片聚合形式经过两个全量版本,和无数个小版本的实验,一步步走向feed瀑布的信息聚合形式。注重更精准的个性化信息推荐,为用户提供更加契合的信息。
信息流由右图模式改为左图模式,看似一点的改变,其实却有效的优化了用户体验,从眼动实验中的到结论,人的浏览路线为“之”字型,图片在左侧更可以在第一时间吸引用户的关注度,图片的阅读速度大于文字很多倍,可以在同样的时间,诉求更快的得到满足。

搜索导向-搜索入口的更好展现。搜索框作为发起搜索最直接的途径,对它一点点的改变都是非常慎重的,在用户对信息量需求激增的前提下,调整搜索区域与信息区域的占比变得尤为重要。运用黄金比例,将搜索框定位在一个最优的比例上,同时保证信息展现的最大化。搜索框区域提升,内容区域展现更多,满足资讯需求。

三、“精细”— 设计中细节决定成败
精细的细节可以可以让产品散发气质、加强用户对产品印象和关注度。在首页的产品设计中我们不断为视觉细节体验进一步打磨。在细节中我们对图标、文字、颜色都进行了细节的严格把控
图标在界面设计中被广泛的应用,图标会延续对真实世界的认知,用图说话,用图沟通。百度三端首页在图标的设计上遵循了一直一来坚持的线型设计风格,在原型的基础上进行精雕细琢。

让搜索干干净净,清晰的视觉风格,去掉搜索框的效果修饰, 背景颜色更加清爽。

这是我们百度首页UE团队的工作理念和设计观,这是我们团队元思考和组织建设的基础。经过不断的磨炼与反思,我们充分认识到了工作理念和设计观对于一个团队的重要性,我们时刻在提醒自己,要不断对已有的经验和结论进行反思,要从更多的视角对它进行观察和思考。只有与时俱进,才能生生不息。
最后,借用一句名言送给所有还在设计之路上的人:持之以恒的学习是设计的来源,责任感是设计的原则,而灵感是设计的升华。与大家共勉!
未经允许不得转载:445IT之家 » 他山之石:设计师是怎样设计百度三端搜索首页

 wordpress模板设计PS教程七:页脚制作
wordpress模板设计PS教程七:页脚制作 wordpress模板设计PS教程六:侧边栏制作
wordpress模板设计PS教程六:侧边栏制作 wordpress模板设计PS教程五:Latest News区域制作
wordpress模板设计PS教程五:Latest News区域制作 wordpress模板设计PS教程四:图片轮换区域
wordpress模板设计PS教程四:图片轮换区域 wordpress模板设计PS教程三:页眉制作
wordpress模板设计PS教程三:页眉制作 wordpress模板设计PS教程二:创建文档
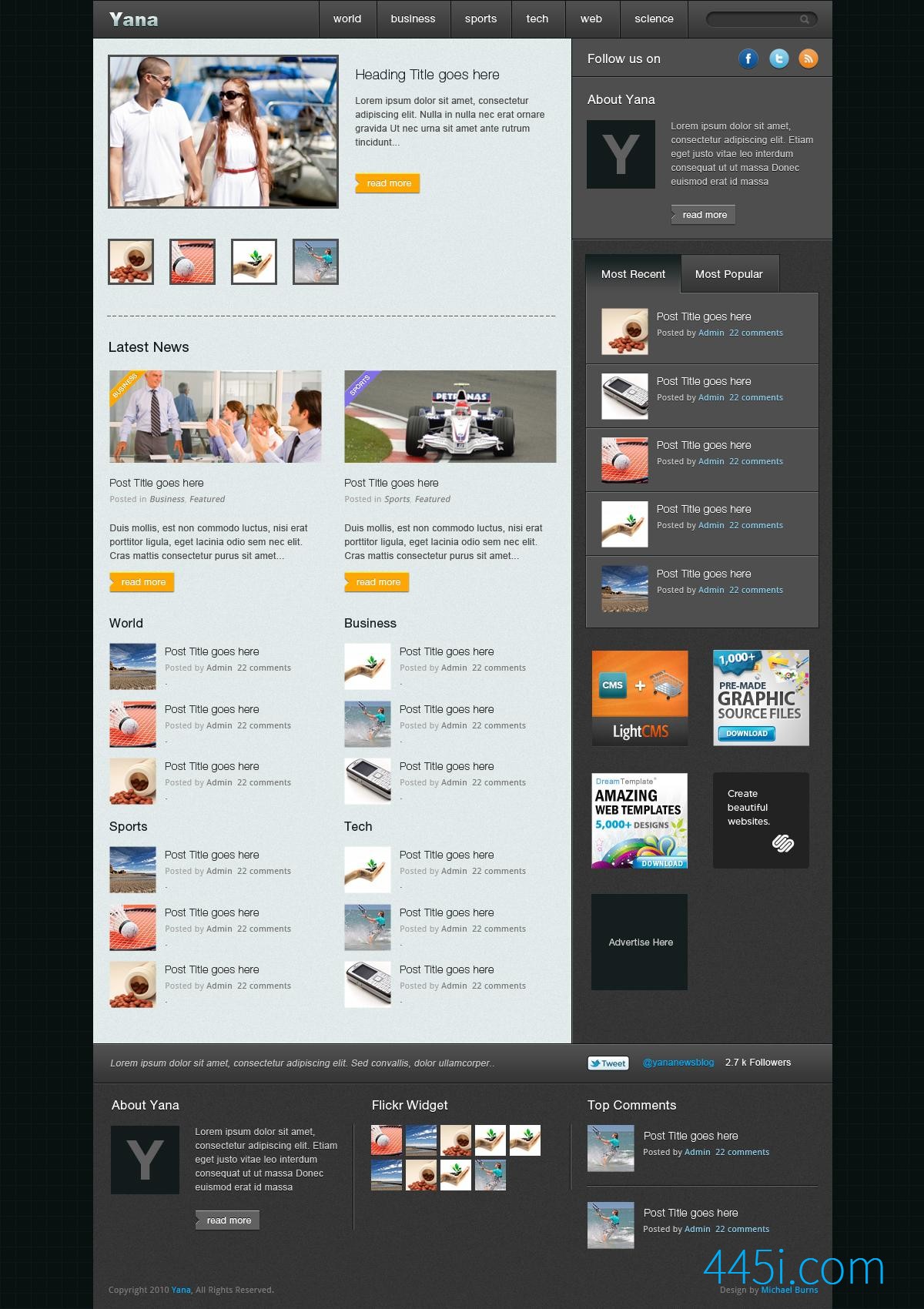
wordpress模板设计PS教程二:创建文档 wordpress模板设计PS教程一:设计概述
wordpress模板设计PS教程一:设计概述 4个登陆页面设计的技巧
4个登陆页面设计的技巧
